ホームページエディターで作成

Step.2-2
Weeblyで作成する
ホームページエディターとは、世界中で4000万人に選ばれている、ホームページ作成ツール(Weebly)です。
お名前.comレンタルサーバーでは、レンタルサーバーRSをご利用の方に向けてオプション提供しております。
難しい設定などは必要なく、テーマ(テンプレート)を選択し、必要なテキストや画像を追加することで、ホームページの作成が可能です。
Weeblyで作成する手順
Step 1. Weeblyの管理画面にログインする
ホームページエディターオプションをご契約いただいた方なら、オプション設定完了後、すぐにWeeblyをご利用いただけます。

お名前.comレンタルサーバーのコントロールパネル上から、Weeblyにログインできます。
- Weeblyのログイン方法は、こちら
Weeblyのマニュアルをご覧いただきながら、ご利用ください。
- Weeblyの活用ガイドは、こちら
Step 2. ホームページのイメージを決める
どのようなホームページを作りたいのか、ホームページのコンセプト、デザイン、構成などのイメージを決めます。
Step 3. ページに記載する内容を決める
キャッチコピーやテキスト(文章)など、各ページに記載する内容を決めます。
Step 4. 作りたいホームページに合った「テーマ」を選択する。
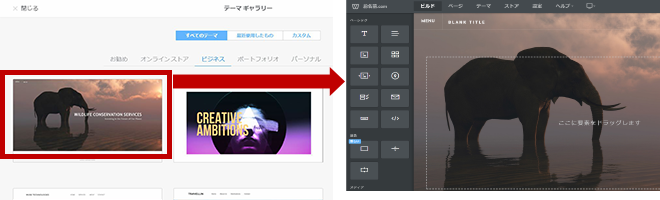
初めて管理画面にログインすると、テーマの選択画面が表示されます。
作成するホームページに合ったカテゴリーを選択いただくと、テーマ(テンプレート)が表示されますので、使用したいテーマを選んでください。

Step 5. TOPページを作成する
ホームページの顔となるTOPページを作成します。
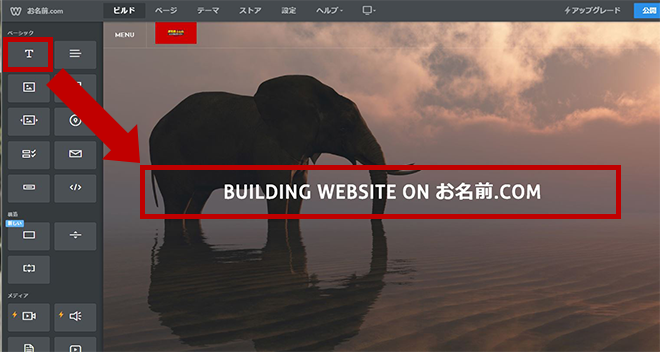
メインビジュアルの画像変更や、ロゴやタイトル、テキストの追加・編集ができます。
例えば、左側メニューの「T」をドラッグ&ドロップすることで、お好きな場所にテキストを追加することができます。ツールバーで、フォントや下線などを選択することも可能です。

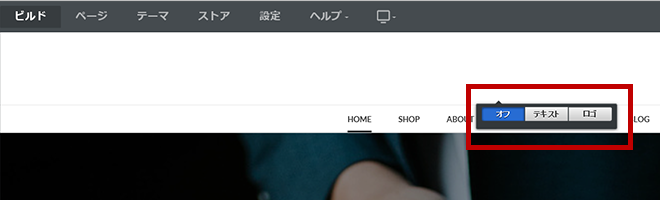
画面上部にマウスを合わせると、下記のようにツールバーが表示されます。
ここで「ロゴ」をクリックすることで、ロゴの追加が可能です。
ロゴではなく、タイトルを入れたい場合は、「テキスト」をクリックしてください。

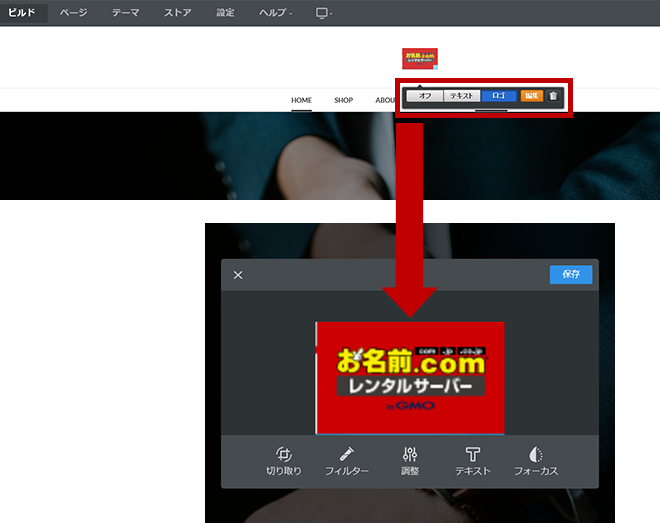
ロゴの追加後「編集」をクリックすることで、ロゴの編集を行うことも可能です。

Step 6.下層ページのタイトルを決めてページを追加する
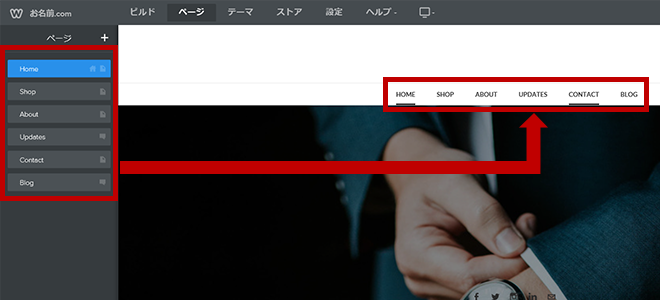
上部の「ページ」を選択すると、下記のような画面が表示されます。
(選択されたテーマによって画面は若干異なります。)こちらから、下層ページの追加や削除が可能です。
[Shop][About]など始めから設定されているページもありますが、自由に編集・削除することができます。また、左上にある「+」をクリックすることで、さらにページを追加することが可能です。

Step 7. 追加した下層ページを編集する
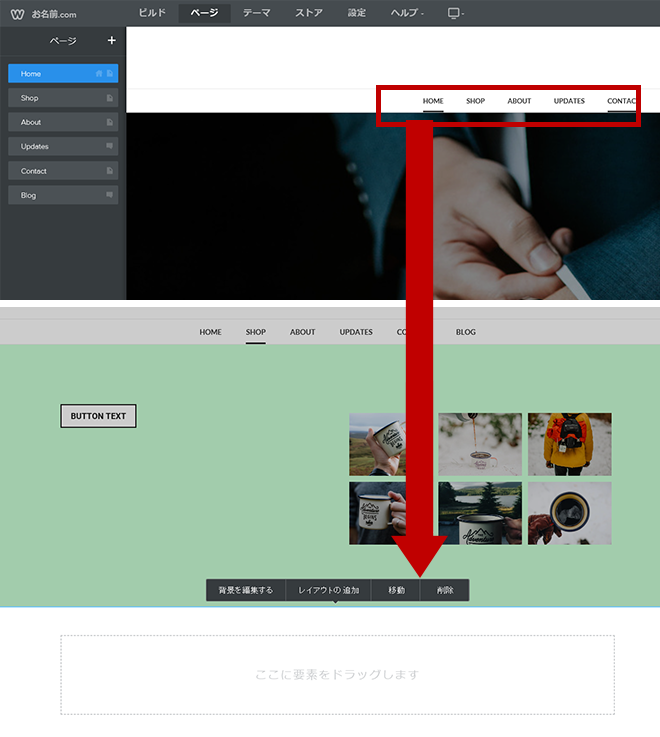
ページ名をクリックすることで、そのページの編集画面に移ります。
背景を編集したり、テキストや画像などを追加できます。
また「レイアウトの追加」をクリックすると、ギャラリー(※)やお問い合わせフォームなどのコンテンツを追加することも可能です。
- ギャラリーとは、ポートフォリオのように複数の写真を並べて表示できる機能です。
商品をまとめて見せたり、お店の雰囲気を伝えるのに便利です。

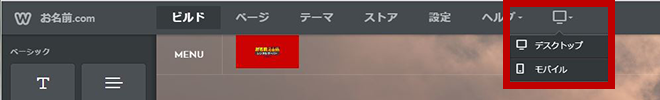
Step 8. スマートフォンページを確認する
ある程度ページを編集したら、[モバイル]に切り替えて、モバイル(スマートフォン)での表示の確認を行います。

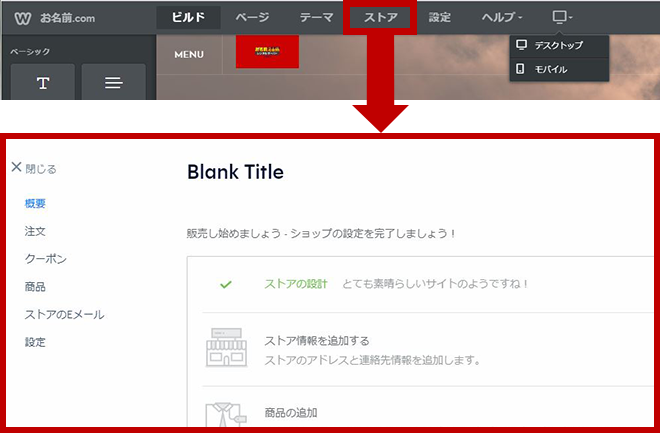
Step 9. ショッピングサイトの場合は、ストア機能を追加する
上部の「ストア」をクリックすると、販売したい商品の登録や、配送の設定が簡単にできます。注文やクーポンなどさまざまな機能の中から必要な機能を選択し、設定します。

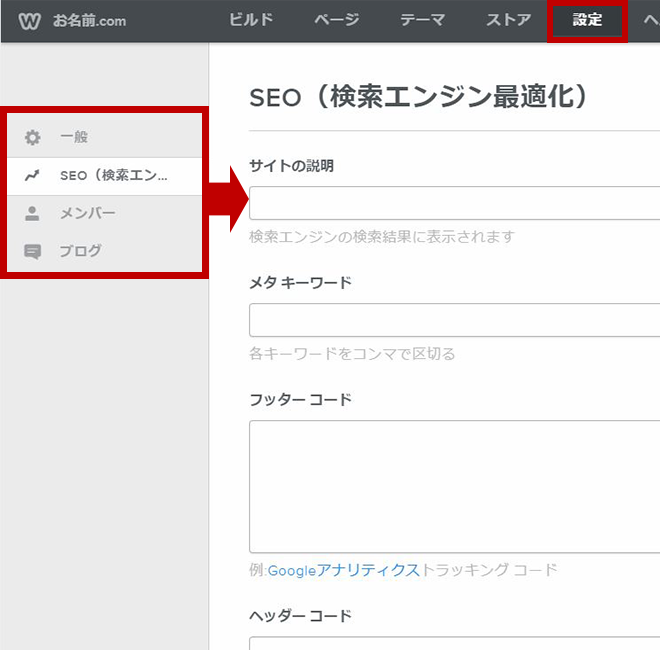
Step 10. ホームページ作成後に行う公開前の準備
ホームページを公開する前に、ホームページのタイトルや書式設定を確認してください。
また、必要に応じてヘッダー、フッター、メタキーワードなどを設定してください。

Step 11. ホームページを公開する
ページが完成したら、右上の[公開]をクリックして、ホームページをインターネット上に公開させましょう。

「公開」ボタンをクリックするだけで、ホームページが公開されます。
- ホームページの公開方法は、こちら


