WordPressで作成

Step.2-9
ご注意ください
WordPressの使用方法に関するお問合せはサポート外となります。
このページに関する内容につきましても、サポートではお答えできかねますのでご了承ください。
WordPressのウィジェットとは?
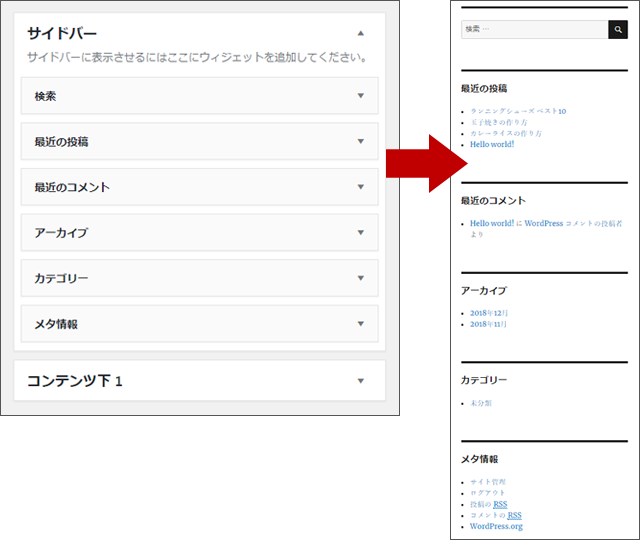
WordPressの「ウィジェット」は、主にサイドバー(下記画像を参照)を編集できる機能です。
- テーマによってはフッターなどの編集もできます。
 ウィジェットを編集すると、サイドバーに「カテゴリー」や「カレンダー」、あるいは広告を置いたりなど、自由に設定&変更することができます。
ウィジェットを編集すると、サイドバーに「カテゴリー」や「カレンダー」、あるいは広告を置いたりなど、自由に設定&変更することができます。
このページでは、この「ウィジェット」の設定方法をご案内します。
ウィジェットの設定方法
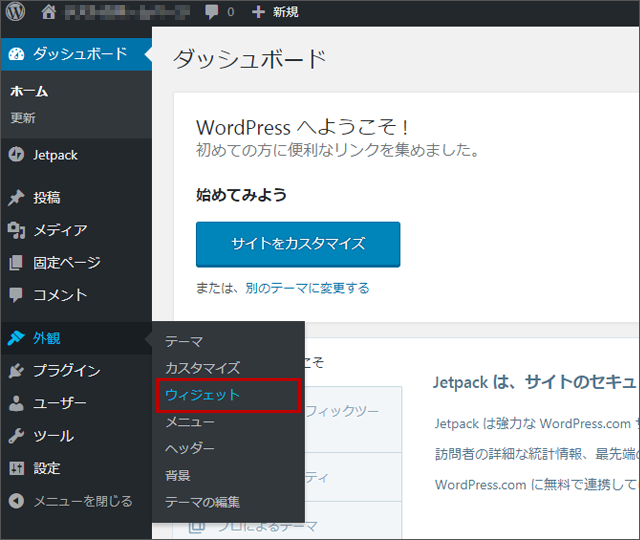
WordPress管理画面の左メニューから [外観] > [ウィジェット] を選択

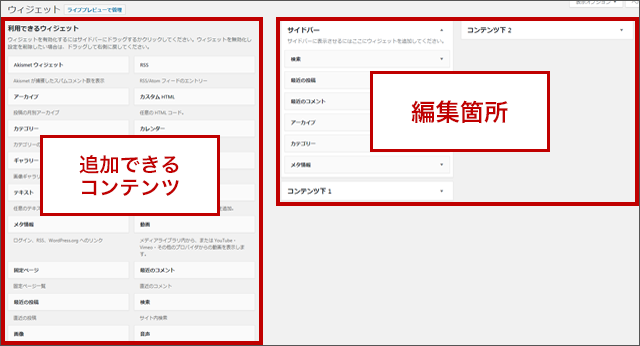
「ウィジェット」画面が開きます。
画面の左側に追加できるコンテンツが並んでいます。
画面の右側の箇所でコンテンツを追加したり削除して、ウィジェットの編集を行うことができます。
このページでは例としてサイドバーの編集方法についてご案内します。

編集箇所の「サイドバー」の箇所を見てみると、「現在サイドバーに何を表示しているか」を確認することができます。
- この「サイドバー」などの名称は各テーマによって異なります。

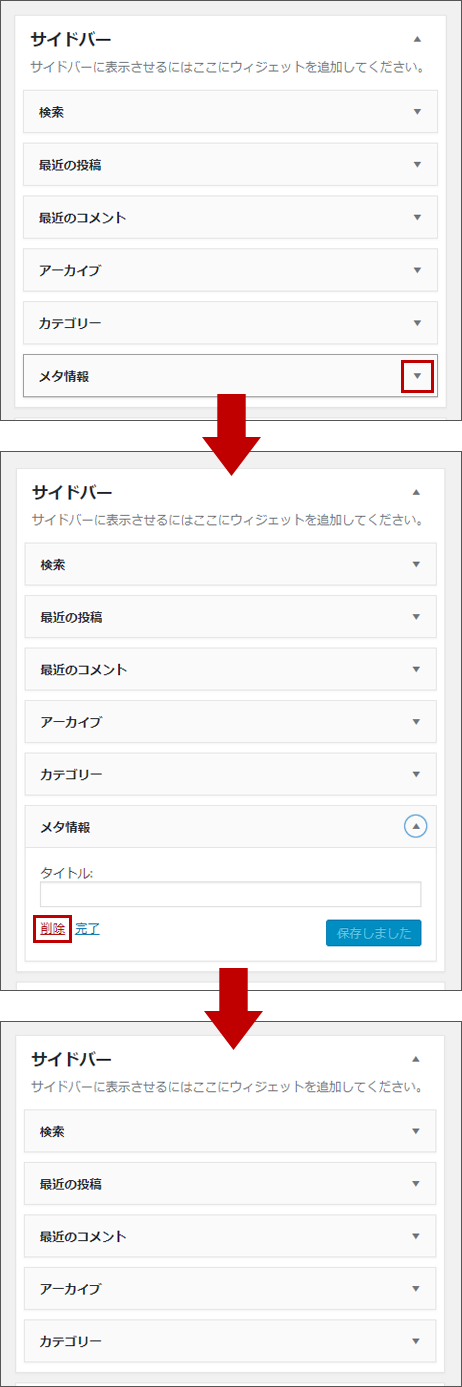
既に「サイドバー」にある削除したいコンテンツは、「▼」をクリックして[削除]を押すと削除することができます。

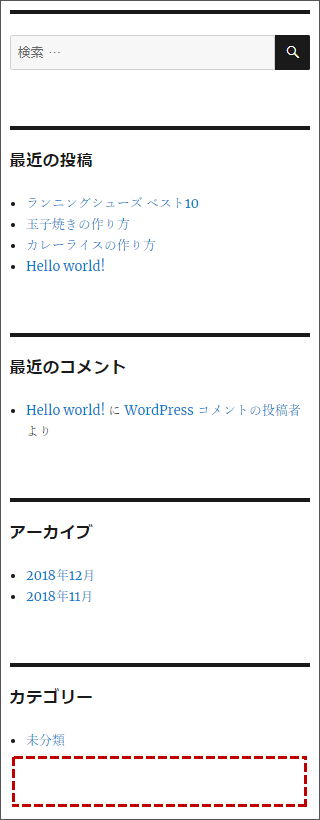
削除した「メタ情報」が実際のページでも消えていることが確認できます。

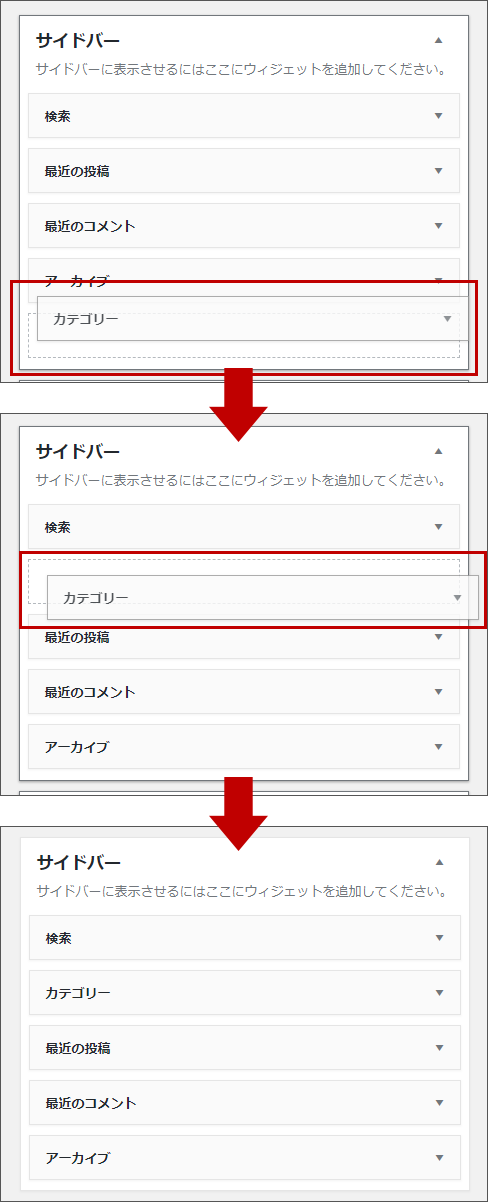
「サイドバー」にあるコンテンツをマウスのドラッグ&ドロップで動かして、順番を変更することができます。

実際のページでも「カテゴリー」の位置が変わっていることが確認できます。

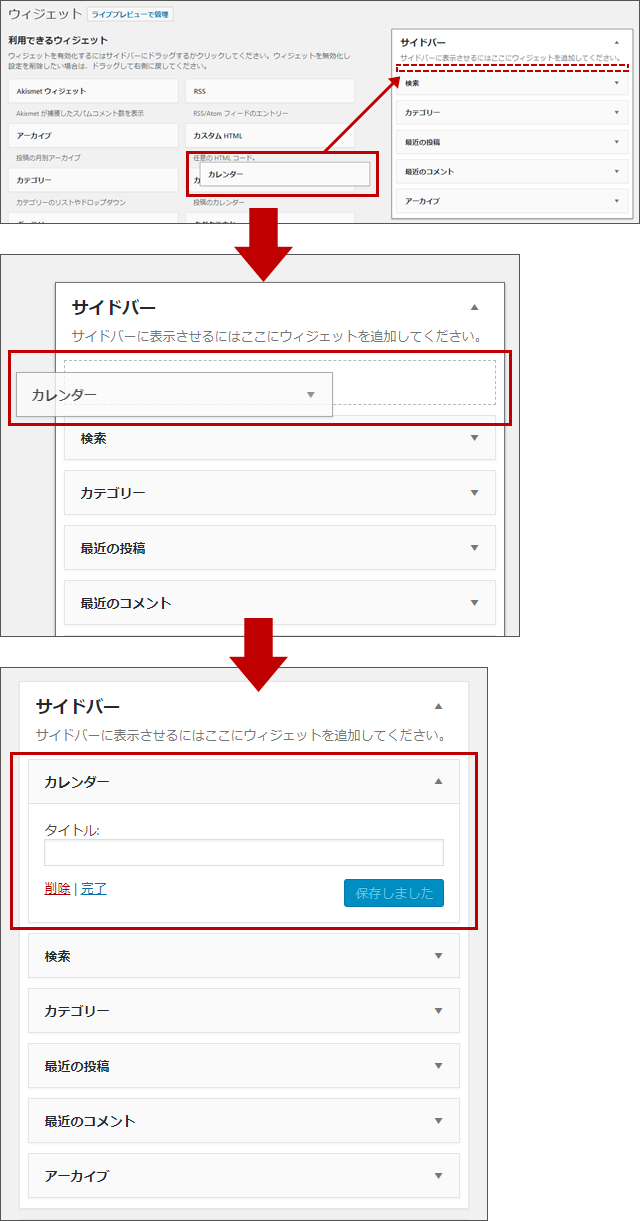
サイドバーにコンテンツを追加したいときは、画面左側にある「利用できるウィジェット」欄にあるコンテンツをマウスでドラッグ&ドロップして、「サイドバー」に追加します。
今回は例としてカレンダーを追加してみます。
「利用できるウィジェット」欄にある「カレンダー」をマウスでドラッグ&ドロップして、「サイドバー」内で表示したい箇所に設置します。

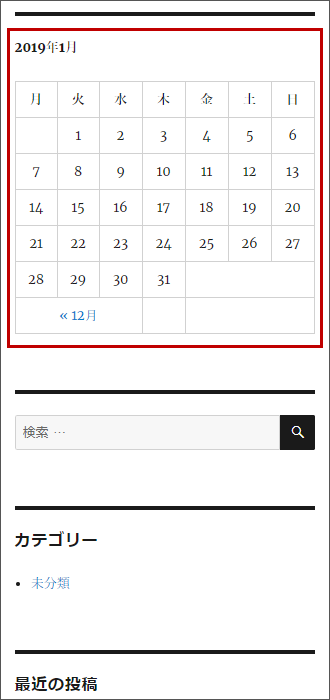
実際のページでも設置した位置にカレンダーが追加されていることが確認できます。

サイドバーにGoogle Adsenseなどの広告を設置する方法
サイドバーにGoogle Adsenseなどの「広告コードを設置するタイプ」の広告を設置する方法をご案内します。
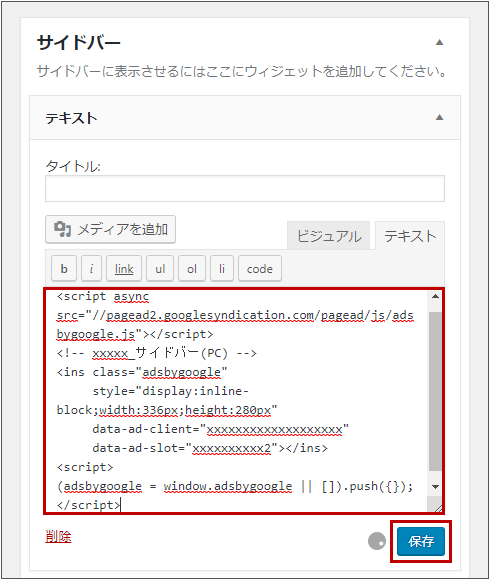
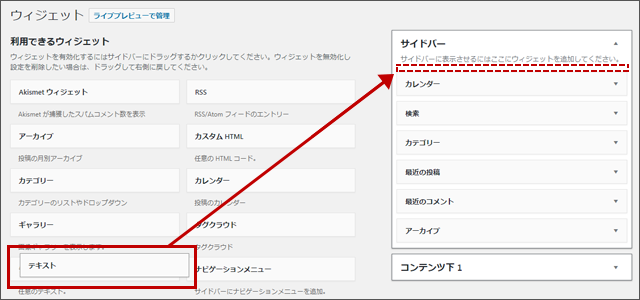
画面左側の「利用できるウィジェット」欄にある「テキスト」のコンテンツを、マウスのドラッグ&ドロップで広告を表示したい箇所に設置します。

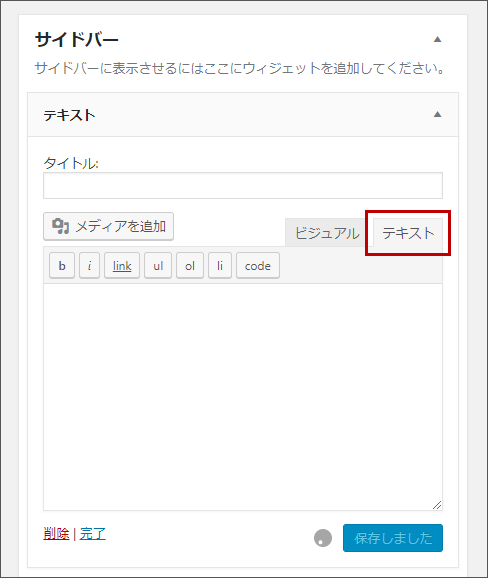
サイドバーに追加した「テキスト」内のエディターの右上にある[テキスト]をクリックしてエディターをテキストに切り替えます。

Google Adsenseなどの広告管理画面から広告コードをコピーし、エディターに貼り付けてください。
[保存]ボタンを押せば広告の設置は完了です。