WordPressで作成

Step.2-8
ご注意ください
WordPressの使用方法に関するお問合せはサポート外となります。
このページに関する内容につきましても、サポートではお答えできかねますのでご了承ください。
WordPressのメニューとは?
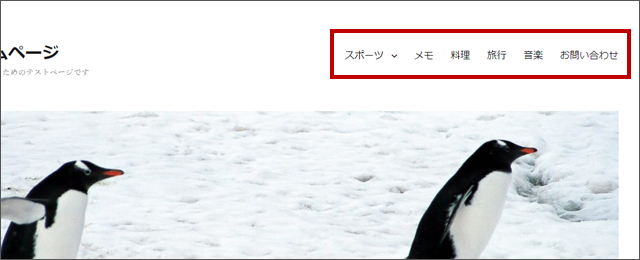
WordPressの「メニュー」とは、一般的に 画面上の方にある「ナビゲーションメニュー」あるいは「グローバルメニュー」と呼ばれる「ヘッダーメニュー」を差します。

他のホームページでこういうメニューを見たことがありませんか?
「ヘッダーメニュー」は、以下の様な役割があります。
- ・訪問者が探している記事を見つけやすくなる。
- ・検索エンジンのクローラーがスムーズに巡回できる様になり、SEO対策になる。
利用しているテーマによっては、画面下に表示される「フッターメニュー」など、様々なメニューが設定できる場合があります。
このページでは、この「メニュー」の設定方法をご案内します。
メニューの設定方法
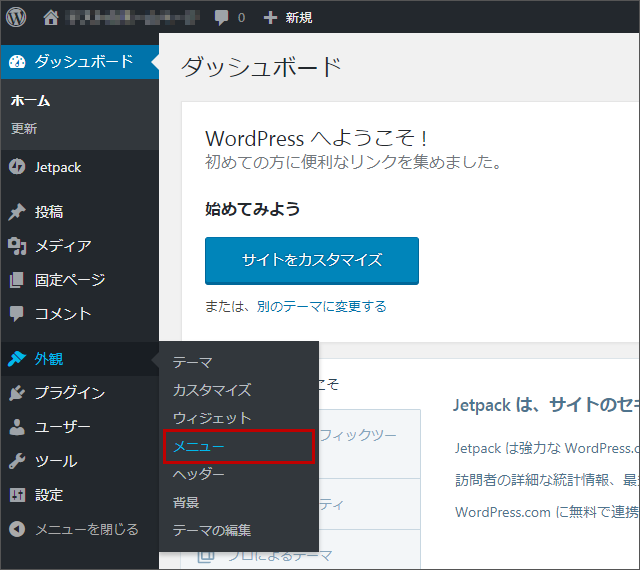
WordPress管理画面の左メニューから [外観] > [メニュー] を選択

「メニュー」画面が開きます。
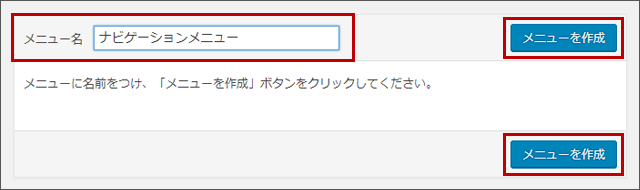
まだメニューを作成していない場合は、「メニュー名」を入力し、[メニューを作成]ボタンを押してください。
ここで入力する「メニュー名」はサイト上では表示されません。「ナビゲーションメニュー」「グローバルメニュー」など、管理しやすい名前を入力してください。

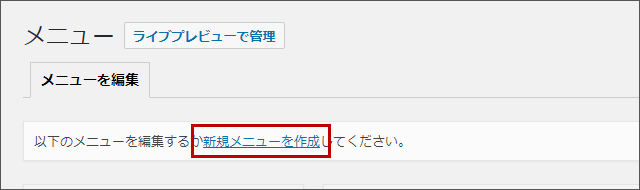
メニューを追加で作成したい場合は、[新規メニューを作成]を押してからメニューの作成に進んでください。

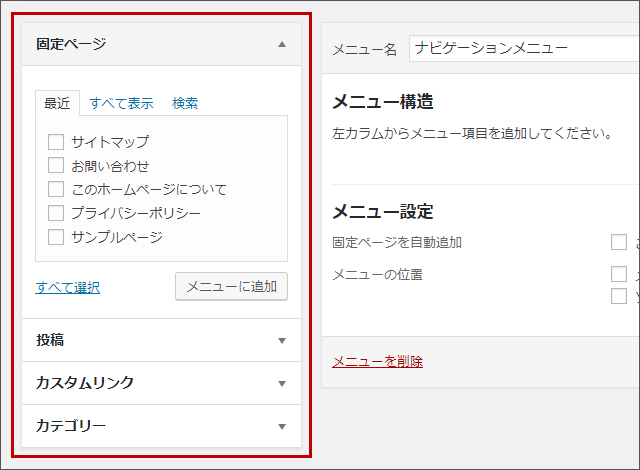
次に左側にある赤枠で囲まれた場所から、メニューに追加したいコンテンツを追加します。
まずはそれぞれのコンテンツについて説明します。

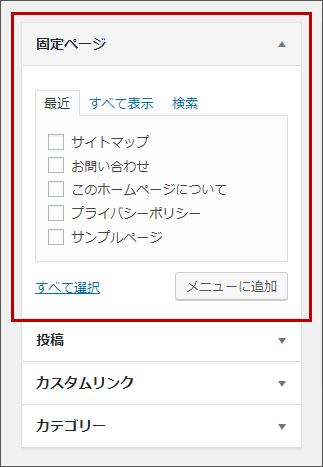
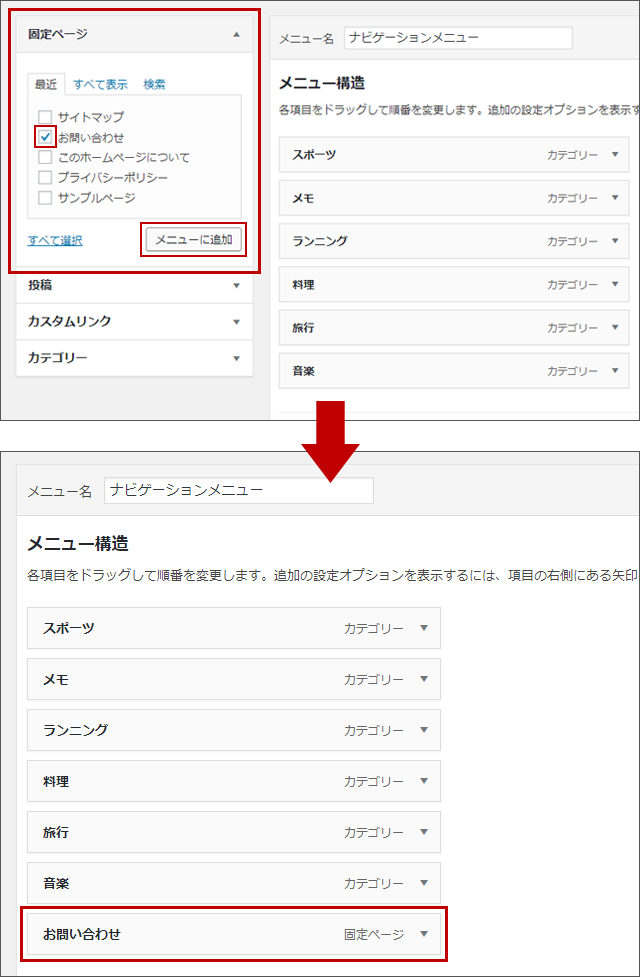
「固定ページ」欄からは、既に作成済みの固定ページをメニューに追加できます。
- 先に固定ページを作成していないとこちらには表示されませんのでご注意ください。

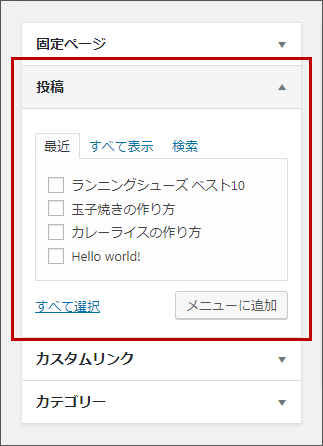
「投稿」欄からは、既に投稿(作成)済みの記事ページをメニューに追加できます。
- 先に記事を投稿していないとこちらには表示されませんのでご注意ください。

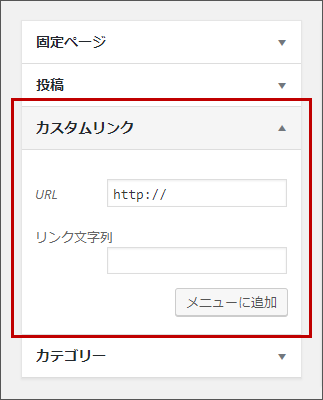
「カスタムリンク」欄からは、URLを指定して外部のページへリンクするのが一般的な使い方です。
「リンク文字列」欄にはメニュー上に表示したいテキストを入力します。

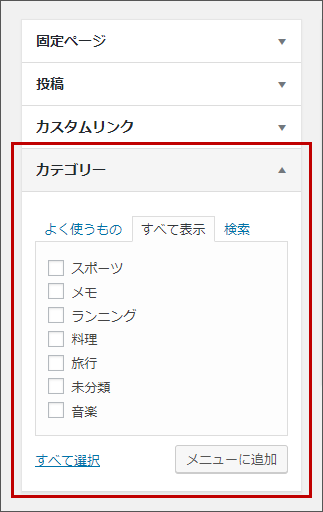
「カテゴリー」欄からは、既に作成済みのカテゴリーをメニューに追加できます。
- 先にカテゴリーを作成していないとこちらには表示されませんのでご注意ください。

それでは、メニューにコンテンツを追加する方法を説明します。
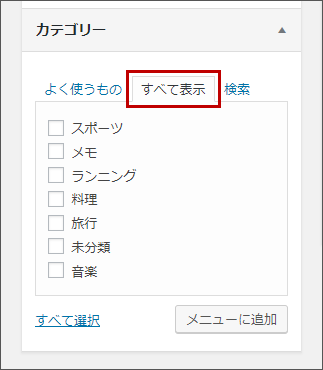
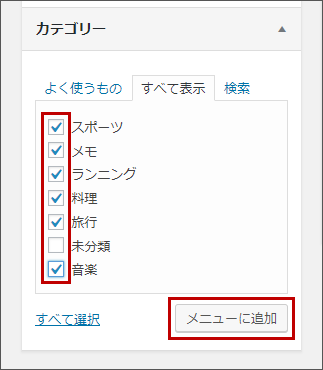
まず、初期状態だとタブが「よく使うもの」になっていますが、この状態では全部表示されない場合がありますので、「すべて表示」に切り替えましょう

メニューに追加したいコンテンツにチェックを入れて、[メニューに追加]ボタンを押します。

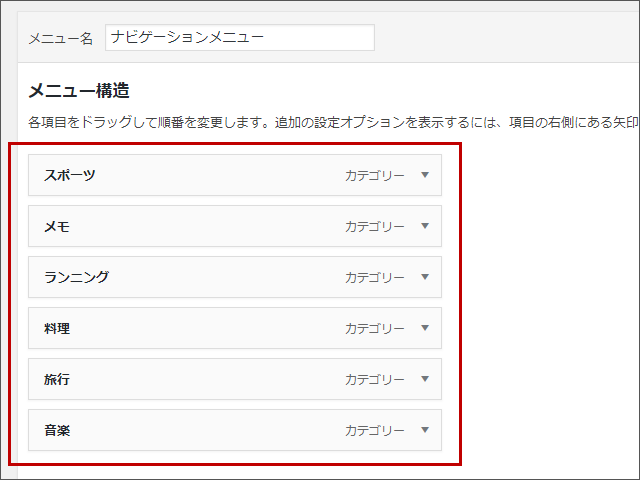
右側の「メニュー構造」の箇所に、選択したコンテンツが追加されます。

種類の異なるコンテンツを組み合わせて追加することもできます。

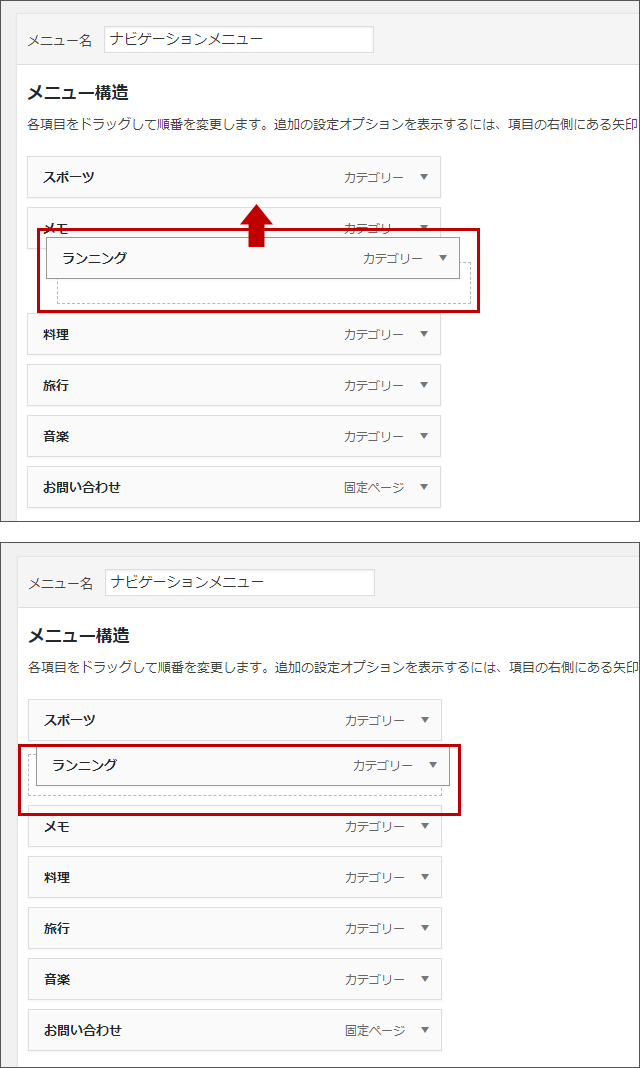
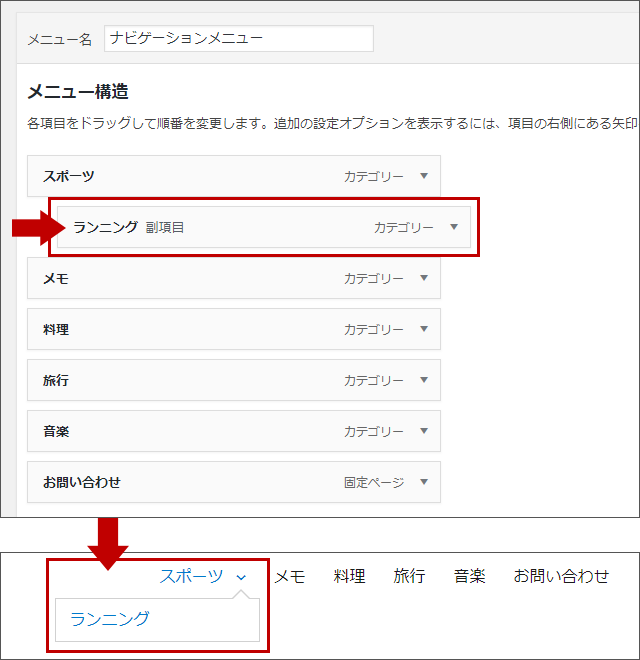
追加したコンテンツはマウスのドラッグ&ドロップで順番を入れ替えることができます。

同じ様にドラッグ&ドロップでコンテンツを右に少しずらすと、下の様にドロップダウンメニューにすることもできます。
- ドロップダウンメニューはテーマによってはできないこともあります。

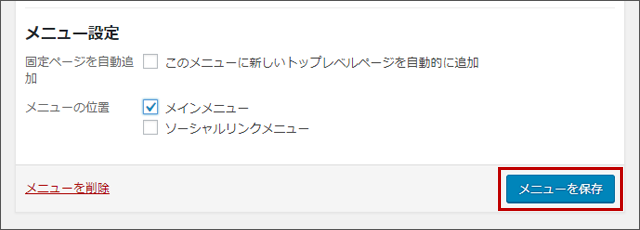
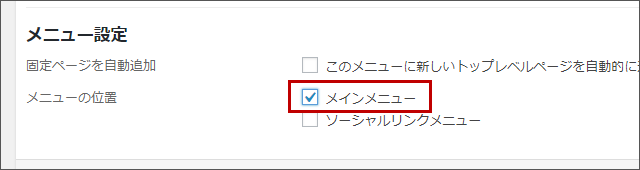
「メニュー設定」欄でメニューの位置を選択します。
下の例はナビゲーションメニューを作成したいため、「メインメニュー」を選択しています。
- 「メニューの位置」は使っているテーマによってフッターメニューなどの選択肢が増えます。

最後に[メニュー保存]ボタンを押して保存すれば、メニューの作成は完了です。