WordPressで作成

Step.2-7
ご注意ください
WordPressの使用方法に関するお問合せはサポート外となります。
このページに関する内容につきましても、サポートではお答えできかねますのでご了承ください。
記事を整理できる様にカテゴリーを設定しよう
WordPressの「カテゴリー」とは、各記事をジャンルごとに分類できる機能です。
カテゴリーを設定することで記事を整理することができますし、読者は目当ての記事を探しやすくなります
例えば、
・ カレーライスの作り方
・ から揚げの作り方
・ 玉子焼きの作り方
の様な記事を作った場合、「料理」というカテゴリーに分類することができます。
関連性のある記事をカテゴリーでグループ化することで、ホームページの使い勝手が良くなります。
使い勝手が良くなることで、検索エンジンから見ても分かりやすいホームページと判断され、SEO対策にもなります。
ここではカテゴリーの設定方法をご紹介します。
カテゴリーの設定方法
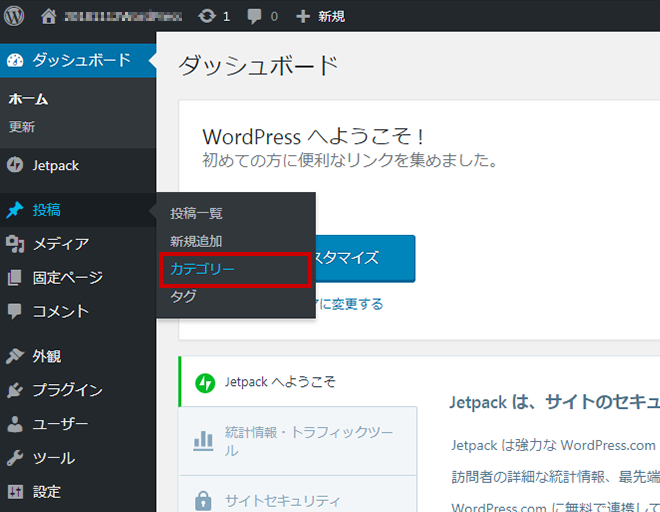
WordPress管理画面の左メニューから [投稿] > [カテゴリー] を選択

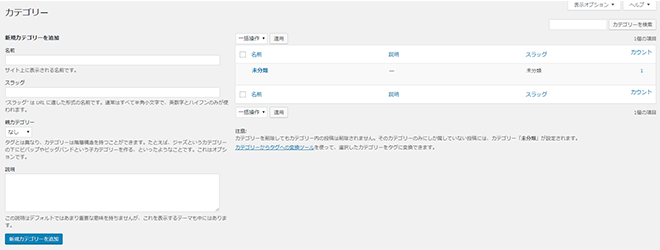
「カテゴリー」画面が開きます。
この画面では「新規カテゴリーの追加」と「既存カテゴリーの編集」ができます。

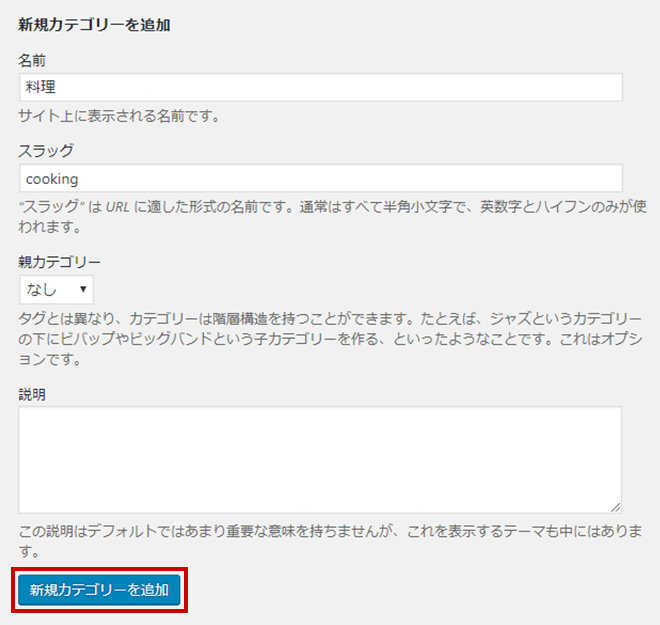
「新規カテゴリーを追加」の欄でカテゴリーを作成することができます。
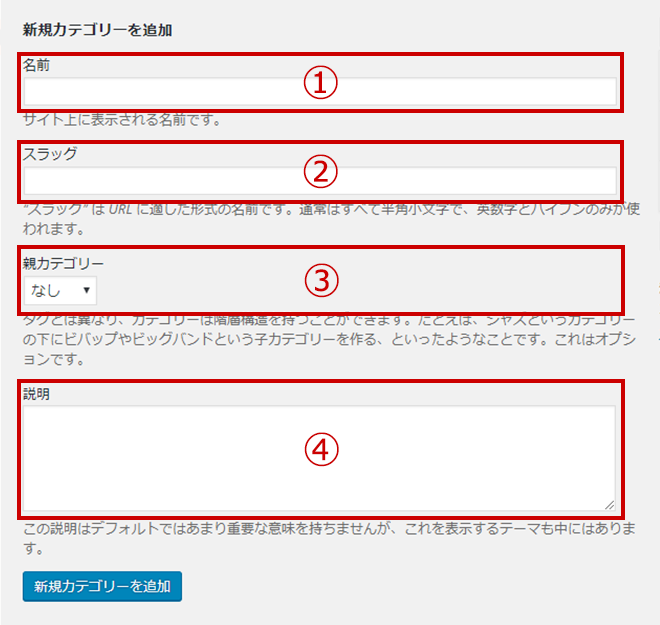
以下の入力欄①〜④について説明します。

①の「名前」欄にはカテゴリーの名前を入力してください。
ここで入力したテキストが実際にホームページ上で表示されます。

②の「スラッグ」欄はホームページのURLで表示したいテキストを半角英数字で入力してください。
例:
「cooking」と入力すると、URLは
http://www.onamae.com/cooking/
の様に表示されます。
※ 未入力の場合、①で入力したものがそのまま反映されてしまいます。
①に日本語を入力した場合、必ずこちらに半角英数字のものを入力することをオススメします。

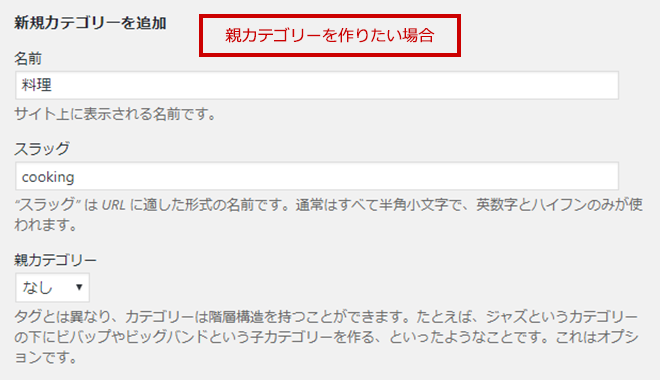
③の「親カテゴリー」欄は作成するカテゴリーを「親カテゴリー」「子カテゴリー」のどちらにするかを設定できます。
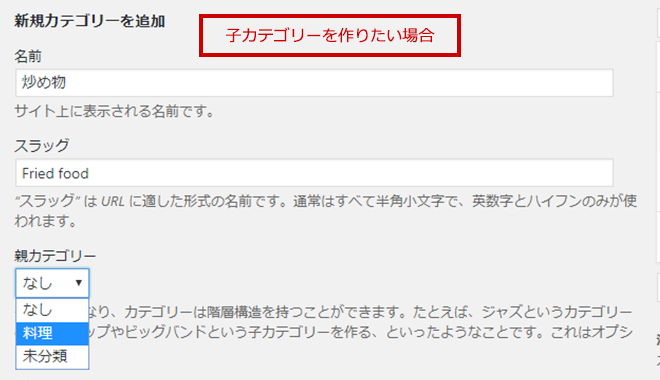
「子カテゴリー」というのは、カテゴリーのさらに下層に作成できるカテゴリーのことです。
例: 「料理」というカテゴリー(親)の下層に「炒め物」や「煮物」などのカテゴリーを作って、その下に記事を入れることができます。
・「料理」(親) — 「炒め物」(子) — 「チャーハンの作り方」(記事)
・「料理」(親) — 「煮物」(子) — 「肉じゃがの作り方」(記事)
親カテゴリーを作る場合は「なし」を選択してください。
子カテゴリーを作る場合は、親にしたいカテゴリーを選択してください。


④の「説明」欄は特に入力する必要はありません。
ただし、テーマによってはここに入力したテキストがホームページ上に表示される場合があります。
使っているテーマに合わせて未入力にしたり、入力してください。
①〜④の入力が終わりましたら、一番下にある[新規カテゴリーを追加]ボタンでカテゴリーを追加できます。

カテゴリーの編集方法
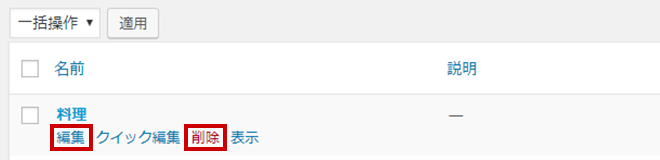
追加したカテゴリーは右側に追加されています。
編集をしたい場合は編集したいカテゴリーにマウスを合わせて、[編集]を押してください。
[削除]でカテゴリーを削除することもできます。

カテゴリーを削除すると、その中の記事はどうなる?
カテゴリーを削除しても、そのカテゴリーの中にある記事は削除されませんので安心してください。
1つの記事に対してカテゴリーは複数設定できますが、カテゴリーを削除した後は
・1つのカテゴリーだけが設定されている記事
→ カテゴリーを削除すると、記事は「未分類」の項目に自動的に分類されます。
・ 複数のカテゴリーが設定されている記事
→ 削除したカテゴリーのみ設定が消え、残りのカテゴリーの中に記事は残ります。
カテゴリーの中に記事を入れる方法
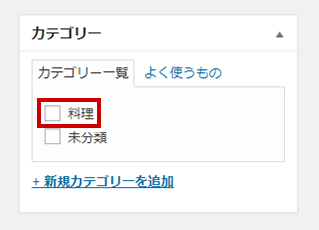
作成した記事をカテゴリーの中に入れたい(記事にカテゴリーを設定したい)場合は、記事の投稿画面にある「カテゴリー」欄で、設定したいカテゴリーにチェックしてください。
記事の作成方法については「WordPressで記事を投稿する」ページを参照してください。