WordPressで作成

Step.2-5
ご注意ください
WordPressの使用方法に関するお問合せはサポート外となります。
このページに関する内容につきましても、サポートではお答えできかねますのでご了承ください。
ホームページに関する基本設定について
「サイトのタイトル」などの他に、「ロゴ」、「ヘッダー画像」などのホームページの見た目に関わる基本設定を行いましょう。
このページでは「カスタマイズ」メニューから行う方法をご案内します。
「カスタマイズ」メニューでできる設定内容は使用するテーマによって異なります。
設定できる内容が少ないテーマもあれば、設定できる内容が多岐にわたるテーマもあります。
このページにない設定方法について知りたい場合は、各テーマの設定方法について詳細が記されているサイトを検索エンジンなどで探していただき、参照することをおすすめします。
ホームページに関する基本設定を行う
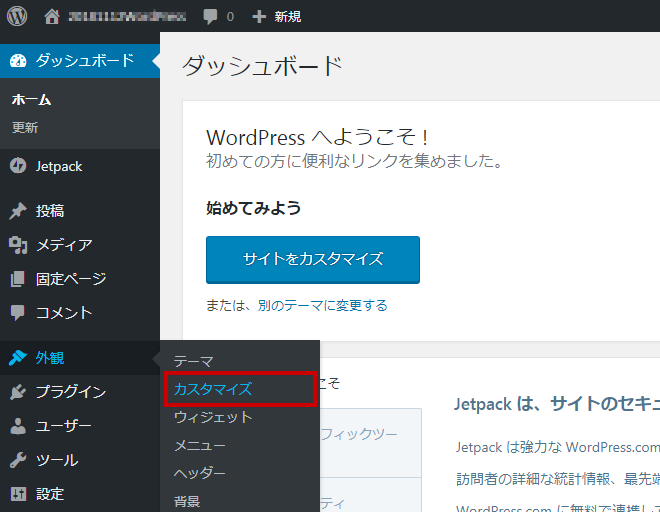
WordPress管理画面の左メニューから [外観] > [カスタマイズ] を選択

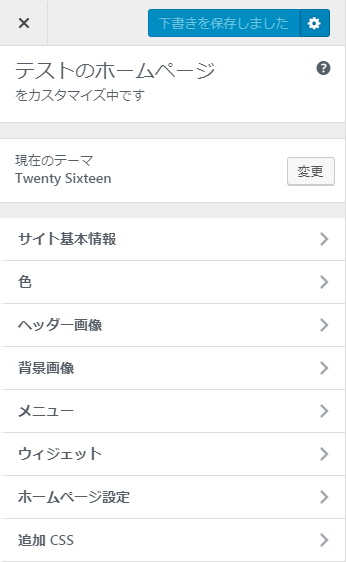
この[カスタマイズ]画面では左側のメニューで各種設定を行うことができます。
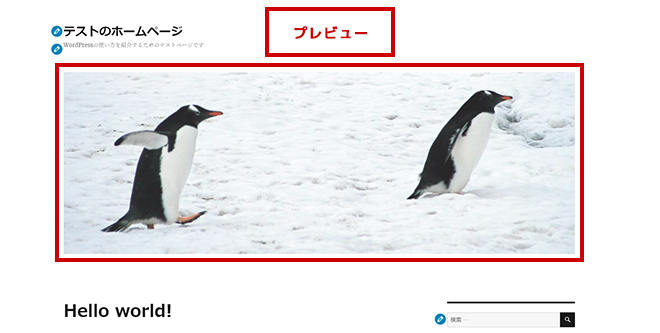
右側は変更した場合のプレビューです。
※ 以下の画像は例として「Twenty Sixteen」のテーマを使用しています。

左側の各種メニューから様々な設定ができます。

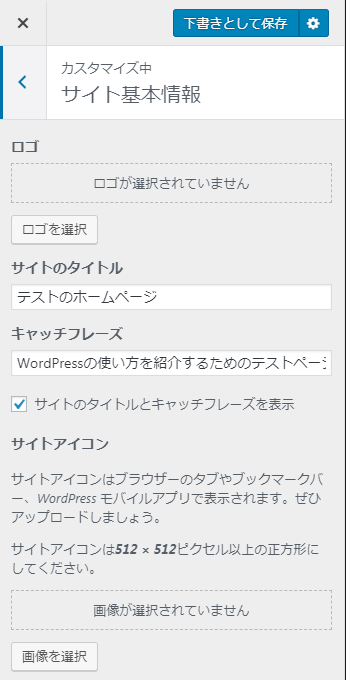
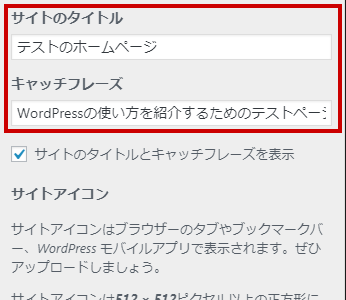
[サイト基本情報]メニューでは、「ロゴ」「サイトのタイトル」「キャッチフレーズ」「サイトアイコン」を設定できます。

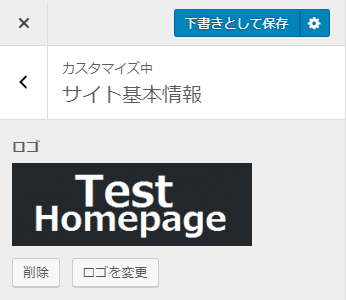
「ロゴ」に画像を登録すると、ホームページの看板となるロゴを設置できます。
プレビューの左上にロゴが設置されました。※ロゴの位置はテーマによって異なります。


「サイトのタイトル」と「キャッチフレーズ]を入力すると、入力した内容がプレビューに反映されます。
これらは検索エンジンの検索結果で表示されるテキストとなります。


「サイトアイコン」では、ウェブブラウザのタブやブックマーク、スマートフォンやタブレットのホーム画面などで表示されるアイコンを設定できます。

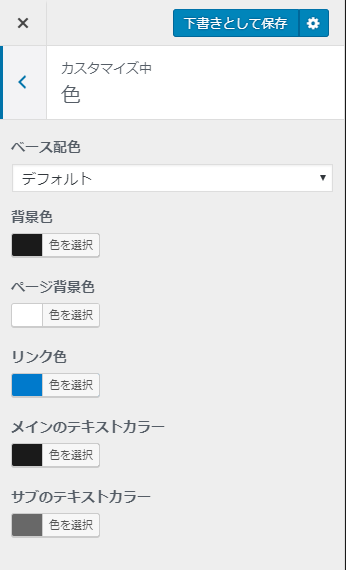
[色]のメニューでは、ホームページの様々な箇所の色を変更、設定できます。
プレビュー画面を見ながら各箇所の色を変更してください。

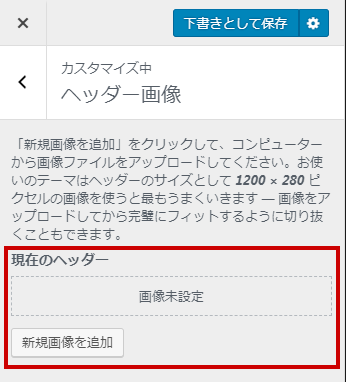
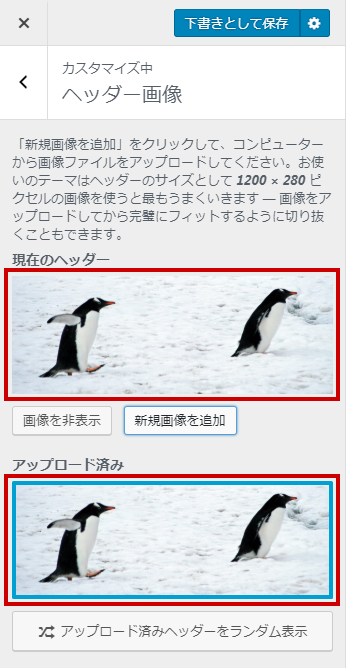
「ヘッダー画像」のメニューでは、画像を登録すると、ホームページのメインビジュアルとなる画像が表示されます。

「ヘッダー画像」に登録した画像が、プレビューに表示されます。
※ ヘッダー画像が表示される位置はテーマによって異なります。


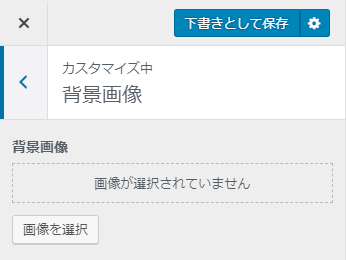
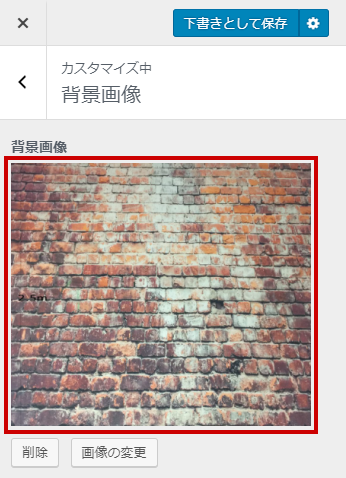
「背景画像」のメニューでは、画像を登録すると、ホームページ背景を設定できます。

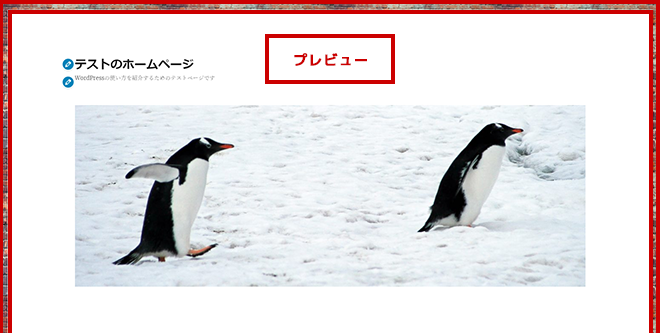
「背景画像」に登録した画像が、プレビューに反映されます。
※ 背景画像が反映される範囲はテーマによって異なります。


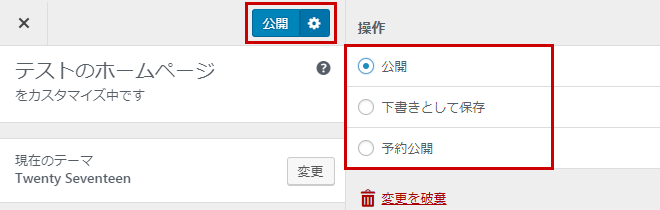
左側メニューにある一番上のボタンからホームページを公開することができます。
設定ボタンを押すと、「公開」「下書きとして保存」「予約公開(日時を指定して公開)」を選択することもできます。

以上が「カスタマイズ」画面でできる基本設定の説明となります。
その他、「メニュー」「ウィジェット」などの設定は他ページでご案内しますので、このページでは説明を省きます。


