ホームページテンプレートの正しい選び方とその使い方を解説します
※2024年9月自社調査。調査方法はこちら

この記事を書いた人

みく姉
東証プライム上場 GMOインターネット株式会社に勤務。Webマーケティングを6年間担当。美味しいものとネット業界が大好きなアラサー女子。
このページを読んでいる方は
「WordPresssなどのCMSを使わずにホームページを作りたい!」
「HTMLとCSSを記述してホームページを作ってみたい!」
と思っている方が多いのではないでしょうか。
でも、
「初めてのホームページ作成にはハードルが高そう」
「やっぱりCMSを使ったほうがいいのかな…」
とお悩みの方もいらっしゃると思います。
ここでは、そんな皆様の大きな味方になってくれる、ホームページテンプレートをご紹介いたします。

まずはホームページテンプレートについて概要を把握しましょう。
ホームぺージテンプレートとは、名前の通り、ホームページの雛形のことです。
HTMLファイルや、CSS、JavaScriptといったデザインや機能に関わるファイルがセットになっており、テキストを書き換えたり、画像を変更することで自分だけのホームページを作成することが出来ます。
無料のものから有料のものまで、多くのものが存在しますが「HTMLとCSSがセットになっている」という点では全て同じです。
テンプレートを使うことによって、
「こう記述すればこんなデザインになるのか」
「ここをいじれば、こういう風に変わるのか」
といった多くの発見を得ることが出来るでしょう。
また、以前に専門書などで勉強した経験がある方は
「あれはこういうことだったのか!」
というように、本で読んだ知識を実際に体験する貴重な機会となるでしょう。
このように、多くの発見や知識を得ることが出来るホームページテンプレートは、
初めてHTMLとCSSでホームページを作る方にはピッタリな方法なのです。

物事には必ずメリットとデメリットが存在します。
それはホームページテンプレートも同じ。
ホームページ作成においてとても便利なホームページテンプレートですが、少なからずデメリットも存在するのです。
実際にテンプレートを選ぶ前に、ホームページテンプレートのメリットとデメリットを理解しましょう。
ホームページテンプレートについて |
||
| メリット | デメリット | |
|---|---|---|
| デザイン面 |
デザイン性の高いものが短時間で作成できる基本的には既にある型に文章や好きな画像を入れていくだけなので、 自分でデザインやコーディングをする場合と比べればかなりの時間短縮が可能です。 気に入ったデザインのものを選べば、おしゃれなホームページを短時間で完成させることが出来るでしょう。 |
他と同じようなデザインになる可能性がある同じテンプレートを使ったホームページは似たような雰囲気になることは避けられません。 特に、「歯医者向けのテンプレート」など利用用途が限られているテンプレートは、他院も同じものを使っている可能性があることを覚えておきましょう。 |
自由度が低い既に型が決まっている以上、基本的にはそれ以外のことは出来ません。 やりたいことが本当に実現できるのか、良く確認してから テンプレートを選ぶようにしましょう。 |
||
| 専門知識面 |
基本的には専門知識は不要0からホームページを作成するには、デザインやコーディングといった専門知識が必要不可欠。 しかし、ホームページテンプレートを使えば難しい知識は不要です。 |
カスタマイズには高度な専門知識が必要テンプレートを使っていても、自分でカスタマイズすれば、最初の型以外のデザインに変更したり、差別化を図ることも可能です。 ただし、カスタマイズするためには、HTMLやCSSの知識が必要になります。 |
| その他 |
知識が多く得られるホームページテンプレートを使うことで、 そのような学びは必ず今後の糧になるはずです。 |
|
メリット・デメリットを理解したところで、 実際にテンプレートを選んでみましょう。
まずは、Googleなどの検索エンジンで「ホームページ テンプレート」といったキーワードを使って検索してみてください。
すると、無料のものから有料のものまで数多くのものが出てくると思います。
ここでは、数多くのものからあなたに最適なテンプレートを選ぶポイントを説明します。
ポイントは大きく分けて下記3点です。
テンプレートには、それぞれ利用規約が設けられており、 商用利用が制限されているものや、コンテンツによって作成が禁止されているものがあります。
また、商用利用には別途料金がかかる場合もあります。
あなたが予定している利用方法やコンテンツで問題なく作成可能かを確認しましょう。
せっかくテンプレートを使うからには、フォントや色合いなどを変更せず、そのまま使いたいですよね。
作成したいホームページはどのようなイメージでしょうか?
また、ホームページを見に来る方はどのような雰囲気の方が多いでしょうか?
優しい雰囲気なのか。
はっきりした色合いの雰囲気なのか。
イメージしている雰囲気にあったテンプレートを探すことで、カスタマイズの手間が減り、より簡単にホームページを作ることが可能です。
例えば、
・目的のページは探しやすいか
・TOPページには戻りやすいか
など、
ユーザーにとって使いやすいホームページかどうか、というのはとても重要なポイントです。
使い勝手の悪いサイトは、ユーザーが離脱してしまい、思っているような効果は得られないでしょう。
テンプレートはTOPページだけではなく、全体を良く見て、 使いやすいホームぺージが作れそうかどうか確認しましょう。
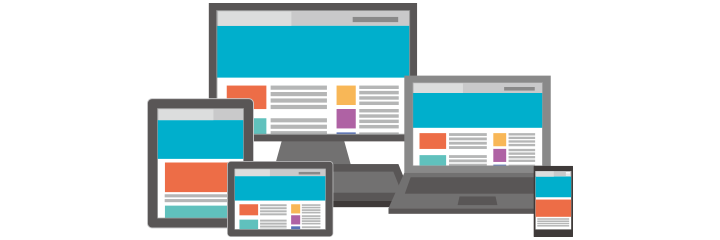
レスポンシブデザインとは、どんな大きさの画面でも見やすいホームページを作るための構築方法です。
レスポンシブデザインに対応していない場合、パソコン用とスマートフォン用、というように画面サイズが違うデザインを2つ作らなければなりません。
しかし、始めからレスポンシブデザインでホームページを構築すれば、画面サイズに合わせて最適な表示に自動調整されるため、作成するデザインは1つだけで済みます。
現在ではレスポンシブデザインが主流のため、 これからホームページを作る方は、テンプレートがレスポンシブデザインに対応しているか確認しましょう。

「テンプレートの選びかたは分かったけど実際にホームページを作るにはどうすればいいの?」
と思う人もいるでしょう。
そのような方に向けて、 実際にホームページを公開するまでのステップを簡単にご説明いたします。
ホームページ公開には大きく分けて下記の5ステップが必要です。
使うテンプレートが決まったら、まずはテンプレートを手元のパソコンにダウンロードしましょう。
多くの場合はzipファイルになっているはずです。
編集のため、ダウンロードしたzipファイルを解凍しておきましょう。
■index.html…メインのHTMLファイルです。基本的にはこれを編集していきます
■[image]…画像を入れるフォルダです。Sample画像が入っていることが多いです。
用意したオリジナル画像もここに入れていきます。
■[css]…スタイルシートを入れるフォルダです。基本的に変更しません。
■[js]…javascriptを入れるフォルダです。基本的に変更しません。
index.htmlを編集していきます。
編集はメモ帳でもできますが、 プレビュー機能の付いているHTMLエディターがあれば、 実際の表示を確認しながら編集が可能です。
検索エンジンで「HTMLエディター プレビュー機能付き」などと検索し、好きなものをダウンロードしておくと良いでしょう。
あとは、プレビュー画面を見ながら、必要箇所を書き換えていきます。
オリジナルのホームページを作るにはもちろん画像も必要です。
画像を用意したら、[image]フォルダの中に入れておきましょう。
画像を指定している箇所は、HTML上で、images/sample.jpg などど表示されていると思います。
sample.jpg の部分を、今回用意した画像のファイル名に書き換えることで、画像を差し替えることが可能です。
2と3を繰り返し、全てを編集すれば自分だけのホームページデータの完成です。
データをレンタルサーバーにアップロードすることで、ホームぺージは世界中に公開されます!
お名前.comを使えば、 レンタルサーバーと一緒にドメインも1円で取得できるので、ホームページ公開に必要なものが一度で揃います。

ドメインとレンタルサーバーを用意する
お名前.comでドメインとレンタルサーバーを申し込む方法をご案内します。
お名前.comでは、ドメインとレンタルサーバーを1度に同時に申込むことができるのでとても便利です!
用意したレンタルサーバーにデータをアップロードしましょう。
アップロード、レンタルサーバーにFTP接続する必要があります。
お名前.comの場合は、FTPアカウントの作成や、ファイルアップロードに関するマニュアルが揃っているため、 初めてでも安心です!

FTPアカウントを作成する
サーバーにWebデータをアップロードするためにはFTP接続にてサーバーへの接続が必要です。
FTP接続の際に必要なFTPアカウントの作成方法をご案内します。

ファイルをアップロードする
ファイルマネージャーを利用してファイルをアップロードする方法をご案内します。

「おすすめの有料テンプレートを教えて!」
という人のために、「賢威」を紹介しておきます。
賢威は、Webマーケティングチーム「ウェブライダー」が開発している商品です。
ウェブライダーは、徹底した内的SEOとコンテンツプランニングによる外的SEOによって、数多くのサイトを上位表示させてきました。
そのウェブライダーのノウハウを詰め込んだテンプレートがこの「賢威」なのです。
つまり、「賢威」は「SEOにとても強いテンプレート」ということになります。
機能としては、
など、必要な機能はもちろん、その他にも数多くの便利な機能が搭載されています。
さらに、「賢威」を購入するとテンプレートだけではなく、
という特典も付いてきます。
テンプレートだけではなく、ホームページの運用について学べる様になるわけです。
真剣にホームページの運営を考えている方には最適のテンプレートと言えるでしょう。
お名前.comがおすすめするテンプレート「賢威」は、お名前.comで購入すると直販価格から約5,000円引きで購入することができます。
「賢威を使いたい!」と思った方は以下の詳細ページを参照してください。
いかがでしたでしょうか?
ここで読んだことを参考に、ご自身にぴったりなホームページテンプレートを探してみてくださいね。
ホームページテンプレートはきっとホームページ作成における大きな味方になってくれるでしょう。
また、お名前.comではホームページ作成に最適なレンタルサーバーを提供中です。
数々の技術を採用して高速&高安定を実現し、高機能なのにコストパフォーマンス抜群のレンタルサーバーとなっています。
ホームページを始めたいと思った方は、ぜひ以下からお名前.comのレンタルサーバーをお申込みください!

ドメインとレンタルサーバーを用意する
お名前.comでドメインとレンタルサーバーを申し込む方法をご案内します。
お名前.comでは、ドメインとレンタルサーバーを1度に同時に申込むことができるのでとても便利です!