WordPressでのJavaScriptの読み込みと編集方法

WordPressのカスタマイズにはCSSやPHP、HTML、JavaScriptを利用します。
JavaScriptが使えるとスライドショーやアニメーションなど、動的なコンテンツのカスタマイズが可能です。
今回の記事では、JavaScriptの読み込み方法やJavaScriptプラグイン、管理画面からJavaScriptファイルを編集する方法などを解説します。
JavaScriptを使いこなし、WordPressを自由にカスタマイズしましょう。
JavaScriptとは?

JavaScriptとは、ウェブページ上で高度な機能を実現するためのプログラミング言語です。
「好きなところにズームできる地図」「2Dや3Dのグラフィックアニメーション」「スライドショーのスクロール」「カーソルを合わせると変化するボタン」などの機能にJavaScriptが使われています。
JavaScriptはユーザーのブラウザ上で動作するため、クライアントサイドスクリプトと呼ばれることもあります。
JavaScriptの最大の特徴は高い汎用性にあり、現在では基本的に全てのブラウザがJavaScriptに対応しています。
JavaScriptはHTMLやCSS、PHPと組み合わせて使うことで多彩な表現や処理が可能です。
JavaScriptの開発環境も充実してきており、「Appcelerator(アップセラレーター)」「Monaca(モナカ)」「React Native(リアクトネイティブ)」などが登場しています。
JavaScriptはJavaと混同されることがありますが、両者はまったく異なる言語です。
Javaは仮想マシン上で動作するサーバーサイドスクリプトで、JVM(Java Virtual Machine)がマシンに入ってないと動作せず、またコンパイルも必要になります。
一方、JavaScriptはJVMもコンパイルも必要ありません。
WordPressでJavaScriptを読み込む4つの方法

JavaScriptをWordPressで動作させるには、WordPressに読み込ませないといけません。
WordPressでJavaScriptを読み込む方法は4つあります。
- WordPress関数
- scriptタグ
- プラグイン
- エディタで記述
これらのうち、もっとも一般的な方法はWordPress関数で読み込む方法で、WordPress公式でもこの方法が推奨されています。
また、簡単かつ手軽なのはプラグインを使った方法になるでしょう。
それぞれの方法の特徴を把握し、適切な読み込み方法を利用してください。
WordPress関数
WordPressでJavaScriptファイルを読み込むもっとも一般的な方法は、functions.phpにコードを記述する方法です。
JavaScriptファイルを使いたいテーマのディレクトリに設置し、functions.phpに以下の記述をしてください。
function my_scripts_method() {
wp_enqueue_script(
'custom_script',
get_template_directory_uri() . '/test.js',
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');
「test.js」の部分は任意のファイル名に変更しましょう。
scriptタグ
header.php内でscriptタグを利用して、JavaScriptを読み込みましょう。
この方法では必ず子テーマを使用するようにしてください。
親テーマを編集すると、テーマをアップデートした際にカスタマイズした部分が消えてしまうことがあります。
子テーマにheader.phpがないときは、親テーマからファイルをコピーして、子テーマディレクトリに設置しましょう。
header.phpの<head></head>の間に、以下のように記述することでJavaScriptを読み込めます。
<script src="<?php echo get_template_directory_uri(); ?>/test.js" type="text/javaScript" charset="utf-8"></script>
test.jsの部分は任意のファイル名に変更してください。
プラグイン
WordPressでは6万種類近いプラグインがリリースされていて、その中には、JavaScriptのためのプラグインも存在します。
JavaScriptのためのプラグインとしては、以下の2つが有名です。
- Simple Custom CSS and JS
- Scripts n Styles
プラグインを用いれば管理画面からの管理も簡単になり、専門的な知識のない人でも手軽にJavaScriptを反映させられます。
プラグインは増えすぎるとWordPressの動作が重くなることもあるので注意が必要ですが、プラグインを増やすことに抵抗のない人におすすめの方法です。
エディタで記述
WordPressの記事を投稿するエディタに、直接JavaScriptを書いて動作させることもできます。
ただし、書き込むときはコードエディタを使いましょう。
ビジュアルエディタでは勝手に改行や段落が入るため、使い物になりません。
エディタで書き込む方法は、書き込んだ記事内でしかJavaScriptが動作しないため、あまり汎用的な方法ではありません。
一応紹介しましたが、あまりおすすめできない方法です。
WordPressのJavaScriptプラグイン

WordPressでは多くのプラグインがリリースされており、JavaScriptの編集や読み込みに役立つプラグインもあります。
今回は、「Simple Custom CSS and JS」「Scripts n Styles」という2つのプラグインを紹介します。
Simple Custom CSS and JS
Simple Custom CSS and JSは利用中のテーマファイルを変更することなく、独自CSSとJavaScriptを追加できるプラグインです。
Simple Custom CSS and JSを使うことで、WordPressのデザインや外観を簡単に変更できます。
Simple Custom CSS and JSでは、コード出力箇所や出力方法を選択できるほか、優秀なテキストエディタを搭載し、構文ハイライト機能にも対応、管理者以外にもコード編集の権限を追加できるなどの特徴があります。
テーマに依存しないCSSやJavaScriptを追加したい人向けのプラグインで、テーマを変更しても、追加したCSSやJavaScriptのカスタマイズはそのまま残ります。
Scripts n Styles
個別ページにJavaScriptを埋め込みたいなら、Scripts n Stylesが最適です。
WordPressのコードエディタでJavaScriptを挿入しても、ビジュアルエディタに切り替えるとコードに改行タグが入ってしまい使い物になりません。
また、記事に直接JavaScriptを書く方法はあまりおすすめできない方法です。
そこで、Scripts n Stylesを使えばページごとにJavaScriptを挿入できます。
Scripts n Stylesをインストールして有効化すると、個別ページの編集画面にCSSやJavaScriptを記述するフォームが出現します。
JavaScriptが動かないときの対処法

JavaScriptが動かないときの対処法について解説します。
ファイルが読み込めていない
JavaScriptが動かないトラブルでもっとも多いのが、そもそもファイルを読み込めていないケースです。
JavaScriptファイルが読み込まれているかどうかは、デベロッパーツールで確認ができます。
Chromeのデベロッパーツールの使い方を紹介します。

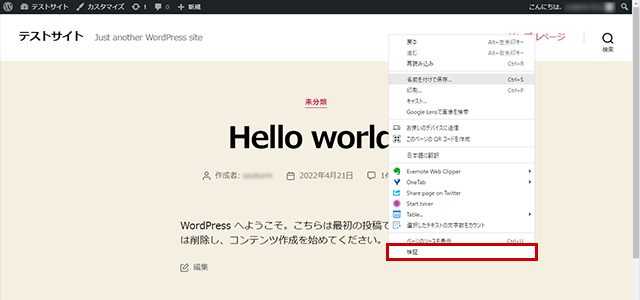
まず、確認したいウェブページをChromeで開き、右クリックメニューから「検証」を開きます。

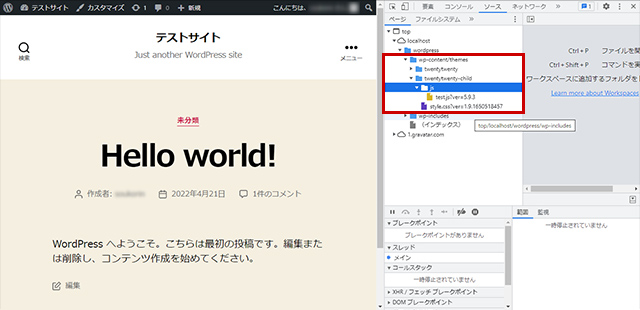
デベロッパーツール最上部の「要素」「コンソール」と並んでいる部分の「ソース」をクリックし、「/wp-content/theme/」以下の子テーマディレクトリを開いてください。
子テーマディレクトリで、JavaScriptファイルが読み込まれているか確認しましょう。読み込まれていない場合は、functions.phpやheader.phpの記述を確認し直してください。
エラーが出ている
JavaScriptでエラーが出ていると動作しません。
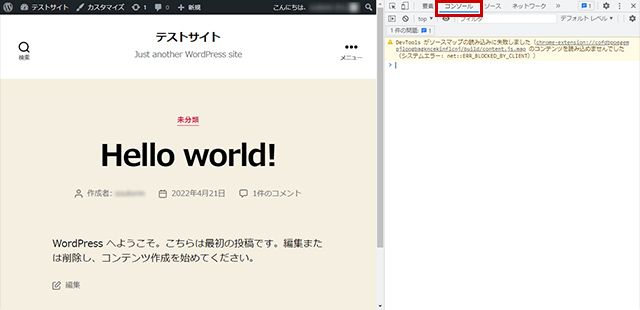
エラーを確認するには、Chromeのデベロッパーツールを使いましょう。

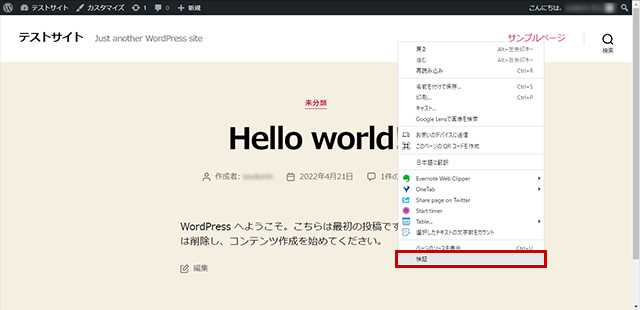
JavaScriptが動作していないウェブページ上で右クリックし、メニューから「検証」を開きます。

次に上部タブの「コンソール」をクリックするとエラーが表示されます。
表示されたエラーの内容をチェックし、修正してください。
テーマファイルエディタからJavaScriptファイルを編集する方法

WordPressの管理画面の「外観」にある「テーマファイルエディタ」からは、CSSとPHPファイルしか編集できませんが、カスタマイズすることによって、利用可能な拡張子を増やすことができます。
テーマファイルエディタからJavaScriptファイルや、そのほかのファイルを編集するカスタマイズ方法を解説します。
JavaScriptファイルを編集するカスタマイズ
JavaScriptファイルをテーマファイルエディタで編集するには、functions.phpに以下のコードを追加してください。
function add_js_to_wp_theme_editor_filetypes_ex($default_types){
$default_types[] = 'js';
return $default_types;
}
add_filter('wp_theme_editor_filetypes', 'add_js_to_wp_theme_editor_filetypes_ex');
他の形式のファイルを編集するカスタマイズ
他の形式のファイルを編集可能なようにカスタマイズすることもできます。
例えば、「.txt」ファイルを編集したい場合は、以下のようにコードを記述しましょう。
function add_js_to_wp_theme_editor_filetypes_ex($default_types){
$default_types[] = 'js';
$default_types[] = 'txt';
return $default_types;
}
add_filter('wp_theme_editor_filetypes', 'add_js_to_wp_theme_editor_filetypes_ex');
子テーマでJavaScriptファイルを読み込む方法

JavaScriptファイルを子テーマで読み込むこともできます。
子テーマとは、親テーマに上書きして読み込まれるテーマのことで、親テーマは更新すると修正が消えてしまいますが、子テーマは親テーマを更新しても修正が消えません。
そのため、WordPressのカスタマイズには子テーマを使うことが一般的です。
子テーマではstyle.cssやfunctions.phpでCSSやPHPをカスタマイズできますが、functions.phpを編集することでJavaScriptファイルも読み込めるようになります。
親テーマのJavaScriptファイルをカスタマイズすることも可能です。
ここでは子テーマからJavaScriptファイルを読み込む方法を解説します。
1.JavaScriptファイルを子テーマに置く
style.cssやfunctions.phpは子テーマに置いただけで読み込まれますが、JavaScriptファイルは子テーマに設置しただけでは読み込まれません。
JavaScriptファイルを設置した後に、子テーマ内のfunctions.phpで読み込む必要があります。
まず、子テーマ内にJavaScriptファイルをアップロードします。
親テーマのJavaScriptファイルをカスタマイズしたいなら、親テーマからJavaScriptファイルを子テーマにコピーしましょう。
2.functions.phpで読み込む
次に、JavaScriptファイルをfunctions.phpで読み込みます。
子テーマのfunctions.phpを開き、以下のコードを記述してください。
function my_scripts_method() {
wp_enqueue_script(
'custom_script',
get_template_directory_uri() . '/test.js',
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');
「/test.js」部分は任意のファイル名に変更しましょう。
まとめ
今回は、WordPressでJavascriptを読み込む設定と編集方法について解説しました。
JavaScriptとは、ウェブページ上でさまざまな機能を実現するためのプログラミング言語で、HTMLやCSS、PHPと組み合わせて使うことで、いろいろな仕組みを作ることができます。
WordPressでJavaScriptを読み込む方法は「WordPress関数」「scriptタグ」「プラグイン」「エディタで記述」の4つがあります。それぞれの特徴を把握し、適切な読み込み方法を選択してください。
WordPressでJavaScriptを利用し、自由にカスタマイズを行いましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、以下のリンクから、ぜひご利用ください。