WordPressで使用する画像の適正サイズはいくつ?

WordPressで記事を作成する際に、アイキャッチや記事中の画像の適正サイズがわからず、悩まれている方も多いのではないでしょうか。
画像サイズは大きすぎると読み込みに時間がかかり、小さすぎると画像の内容が伝わりづらくなってしまいます。
画像サイズを最適化することは記事の読みやすさに繋がり、アクセス数やSEO効果の向上を図れます。
本記事では、WordPressで記事を作成する上で押さえておきたい、画像の適正サイズの目安と重要性、また編集と挿入方法について詳しく解説します。
WordPressの画像について悩んでいる方や理解を深めたい方に最適な記事内容になっているので、是非最後までご覧ください。
画像サイズを最適化する重要性とは

画像サイズを最適化する重要性について、次の3つの理由があげられます。
- 画像の内容を見やすくするため
- ページの読み込み速度に影響するため
- SEOに影響するため
ここからは上記でご紹介した3つの重要性について、項目を分けて紹介します。
画像の内容を見やすくするため
記事で使用する画像サイズを調整することで、読者にとって見やすい画像にすることができます。
画像サイズが大きすぎる、または小さすぎると、「画像の内容が読み取れない」「印象に残らない」「サイズが統一されておらず見にくい」など、読者は読み進めることにストレスを感じてしまい、ページから途中離脱することに繋がります。
後ほど詳しく紹介しますが、画像サイズをWordPressテーマに合わせた横幅に設定することで、読みやすさの向上を図れます。
ページの読み込み速度に影響するため
画像サイズを最適化することで、ページの読み込み速度を向上させることが可能です。
必要以上に大きいサイズの画像は、ファイル容量も比例して大きくなるため、ページの表示速度は低下してしまいます。
Googleが発表している、読み込み速度とユーザー離脱率の関係性を示すデータによると、読み込みが3秒以上遅れるとユーザーの53%がページから離脱するとされています。
質の高い記事であっても表示速度が遅い記事はユーザー離脱率が高くなるため、検索順位が下がる、さらにアクセス数が減るという悪循環に陥ります。
ユーザーの離脱を防ぐためにも、画像サイズの最適化は必須といえます。
SEOに影響するため
SEOとは、「Search Engine Optimization」の略称で、日本語で「検索エンジン最適化」のことを指します。
SEO対策を施すことで、Googleの検索エンジンから評価されて、検索結果で上位に表示される記事になります。
Googleの検索エンジンは、ページの読み込み速度を検索順位付けにおける評価要素としています。
判定基準として「ページの読み込み速度が早い程有利に働く」のではなく、「読み込みが遅い程に低評価」という性質です。
記事の質と関係のない要素で検索順位を下げられてしまわないように、画像サイズの最適化をしておくことが重要です。
WordPressの適正な画像サイズの目安

WordPressの適正な画像サイズはアイキャッチと記事中で異なります。
アイキャッチ画像と記事中の画像の適正サイズ(目安)は下記のとおりです。
上記サイズが適正サイズである理由と根拠について、項目を分けて説明します。
Googleが推奨する画像サイズとアスペクト比
Googleでは推奨する画像サイズを「横幅1200px以上」、アスペクト比を「16:9」に定めています。
Googleが推奨する適切なサイズとアスペクト比の条件を満たした画像を使用することで、「GoogleDiscover(グーグル・ディスカバー)」に表示されやすくなります。
GoogleDiscoverとは、Googleアカウントから収集した情報をもとに、ユーザーに合うコンテンツを「おすすめの記事」としてGoogleのトップページに表示させるサービスです。
上記のサービスを活用する為にも、Googleが推奨するサイズに合わせることが、ブログの最も適正な画像サイズだといえます。
アイキャッチ画像
上記でもご紹介しましたが、WordPressにおけるアイキャッチ画像の適正サイズはGoogleの推奨する横幅とアスペクト比に当てはめると以下のサイズになります。
・横幅1200px×高さ675px(アスペクト比16:9)
Googleの推奨は1200px以上となっていますが、画像が大きいとそれだけ読み込み時間も長くなるので、1200pxのジャストサイズで設定しましょう。
記事中の画像
記事中の画像サイズは、ブログの記事エリアの横幅に合わせるのが最適といわれています。
記事エリアの横幅はWordPressのテーマ毎に異なりますが、使用するテーマの横幅を調べて、高さとの割合を16:9にすることで、記事中の画像を最適化できます。
代表的なWordPressテーマの横幅は下記でご確認ください。
ただし、これらのテーマの横幅はアップデートで仕様が変更される場合もあるので、少し大きめのサイズを設定しておくことで、修正する手間が省けます。
画像を簡単に編集できるおすすめの方法3選

前章でブログに最適な画像サイズをご紹介したところで、ここからは簡単に画像を編集できる、おすすめの方法をご紹介します。
特徴の異なる3つの画像編集方法について解説するので、用途に合った方法で編集してください。
Windows標準の「ペイント」
はじめに紹介するのは、Windowsの標準アプリ「ペイント」を使った画像の編集方法です。
OSに最初から備わっているツールなので、わざわざインストールする必要もなく、手軽にリサイズを行えます。

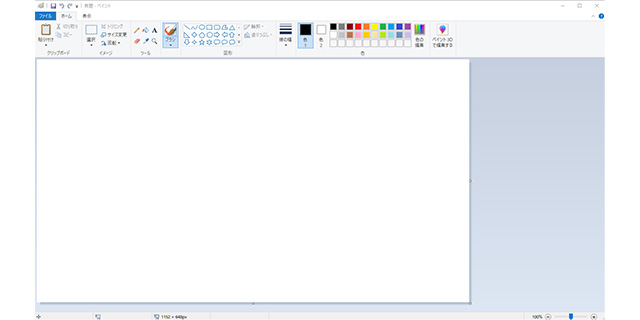
まず、パソコンの左下「スタート」から「アクセサリ」に進み、「ペイント」を起動します。

ペイントを起動したら、左上の「ファイル」から「開く」を選択して、編集したい画像をペイントの画面に表示させます。

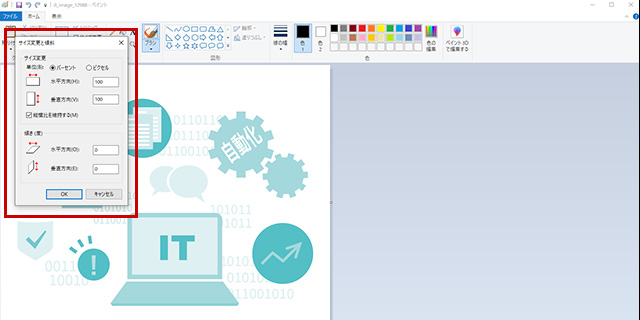
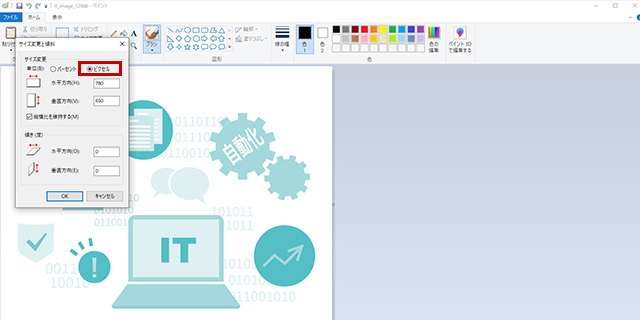
次に「メニューバー」の中にある「サイズを変更」を選択して、「サイズ変更と傾斜」ウィンドウを表示させます。
ここで注意したい点として、「縦横比を維持する」のチェックボックスは必ず選択するようにしましょう。
ここのチェックボックスが外れていると、画像の比率が変わってしまい、写真が歪む原因となります。

チェックボックスが選択されていることを確認したら、「単位(B):」を「パーセント」から「ピクセル」に変更します。
表示された画面で、「水平方向(横幅)」と「垂直方向(高さ)」に任意のサイズを入れて左下の「OK」をクリックするとリサイズが完了します。

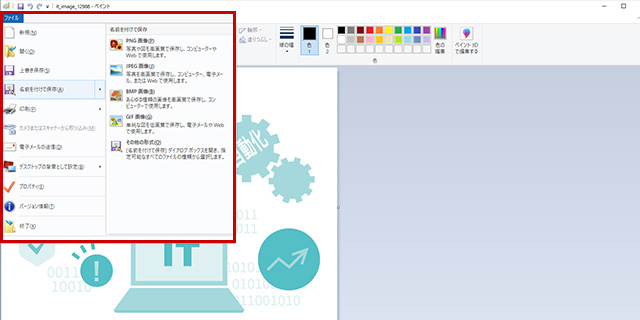
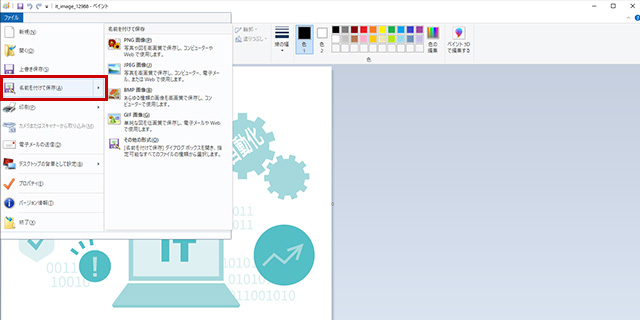
リサイズが完了したら、左上の「ファイル」から「名前をつけて保存」を選択して、好きな形式で保存してください。
Google提供の画像圧縮・変換ツール「Squoosh」
Googleが無料で提供する画像の圧縮・変換ツールが「Squoosh(スクワッシュ)」です。
Squooshは容量の大きい画像を簡単に圧縮して最適化することのできる非常に便利なツールです。
容量の大きい画像は、ページの表示を遅くするため、ユーザーが離脱する原因になるほか、SEOにマイナスの影響を与えるので必ずリサイズを行いましょう。

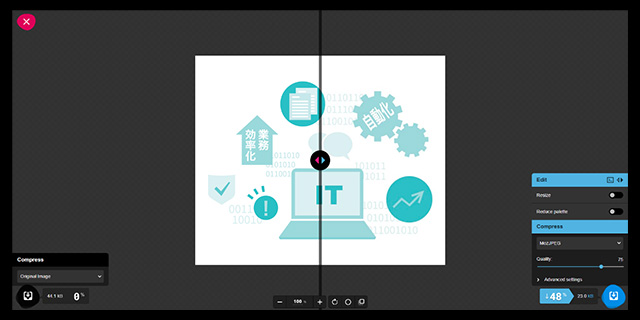
ブラウザで「Squoosh」を開きましょう。

圧縮・最適化したい任意の画像ファイルをブラウザにドロップします。

ドロップした画像ファイルがブラウザに表示されます。

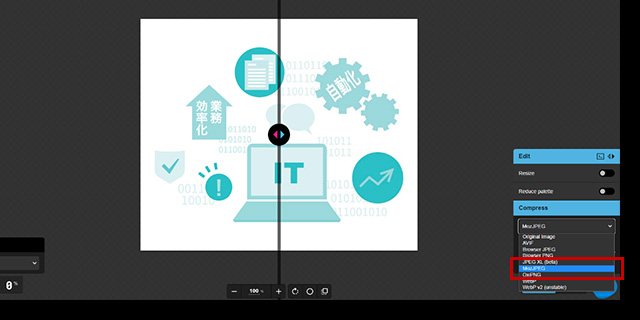
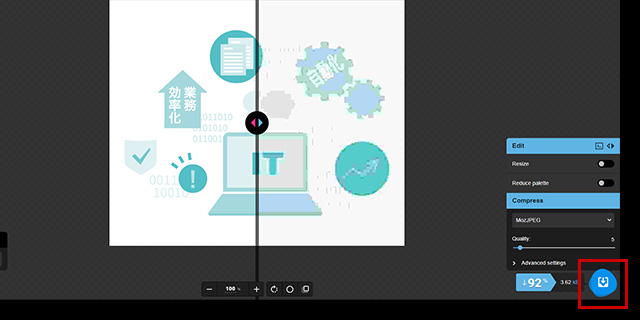
右下の「Edit」に表示されたプルダウンメニューから圧縮・最適化の方法を指定します。
JPEG形式は「MozJPEG」、PNG形式であれば「OxiPNG」を選択します。
今回はJPEG形式の画像ファイルなので「MozJPEG」を選択しています。

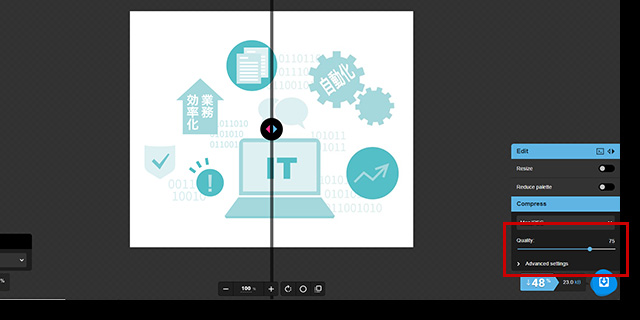
「Quality」のスライダーバーを動かして、圧縮率を指定します。
数値が大きいほど画質のクオリティは高くなりますが、その分ファイルサイズが大きくなります。

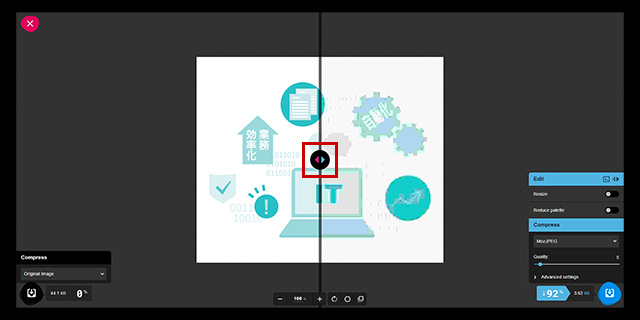
ブラウザ中央にある赤と青の矢印が書かれたスライダーを動かすことで、圧縮前後の画像を確認できます。
「左が圧縮前」「右が圧縮後」で、今回は比較としてわかりやすいように、極端にクオリティを下げています。

画像のクオリティを確認して問題がなければ、右下の「ダウンロード」ボタンを選択す ることで、圧縮・最適化された画面ファイルのダウンロードが始まります。
また「Edit」にある「Resize」を選択して、「Width(横幅)」「Height(高さ)」に任意の数値を入れることで、画像のリサイズが可能です。
WordPressの画像編集機能の使い方
最後に、WordPressに搭載されている画像編集機能についてご紹介します。

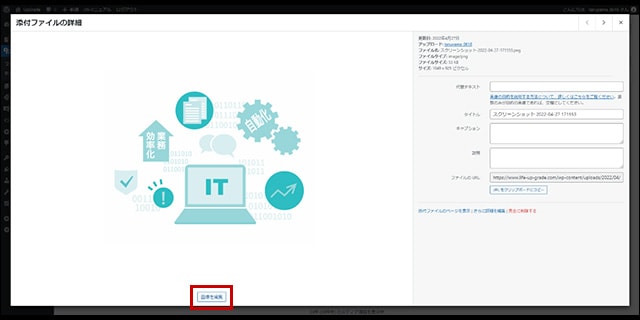
管理画面の左にあるメニューから「メディア」「ライブラリ」の順に進み、編集したい画像ファイルを選択し、画像の下にある「画像を編集」ボタンを選択します。

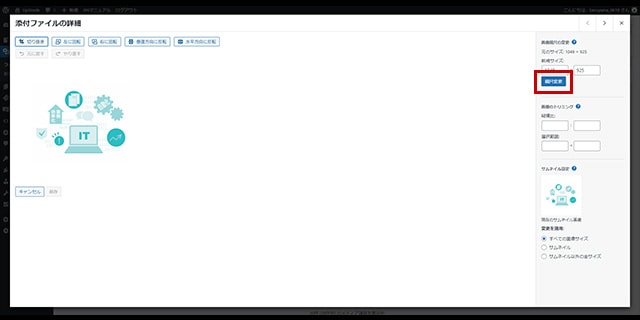
右上の「画像縮尺の変更」項目にある「新規サイズ」に任意のサイズを入力して「縮尺変更」ボタンを選択することで、画像をリサイズが完了します。
WordPressの画像編集機能では画像の縮小リサイズのみに対応しているため、拡大リサイズを行いたい場合は「ペイント」や「Squoosh」を使いましょう。
WordPressに画像を挿入する方法

ここからは、WordPressに画像をアップロードする基本的な手順をご紹介します。
メディアに画像をアップロードする方法
はじめにWordPressメディアに画像をアップロードする方法を紹介します。

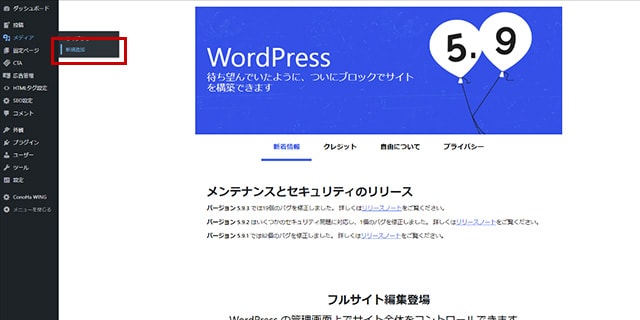
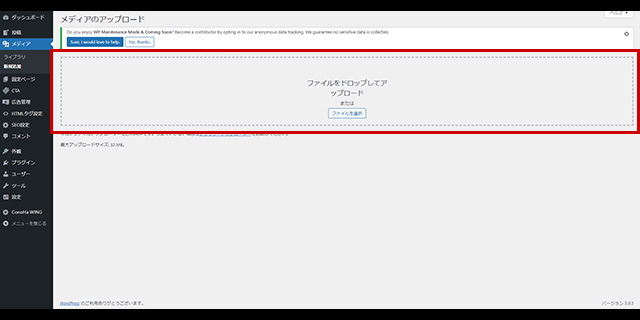
WordPressの管理画面の左メニューから「メディア」の「新規追加」を選択します。

メディアのアップロード画面に切り替わるので、アップロードしたい画像をボックス内にドラック&ドロップするか、「ファイルを選択」で指定しましょう。

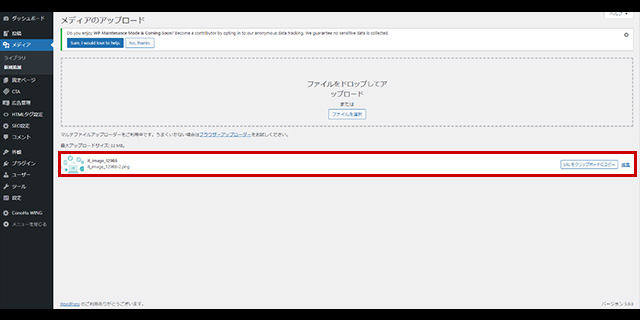
画像のアップロードが完了すると、ボックスの下にアップロードした画像が表示されます。
記事に画像を挿入する方法
次に、WordPressの記事に直接画像を挿入する方法を紹介します。

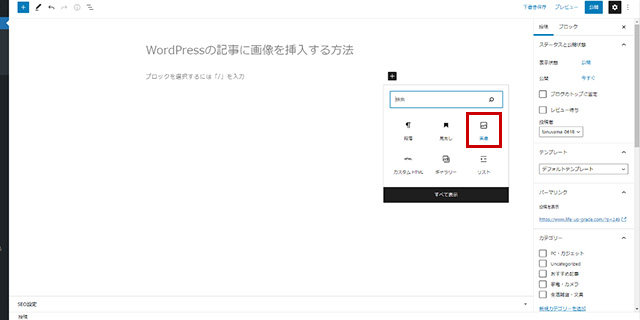
記事に画像を直接挿入する場合は、エディタ画面にある「ブロックを追加」から「画像」を選択します。

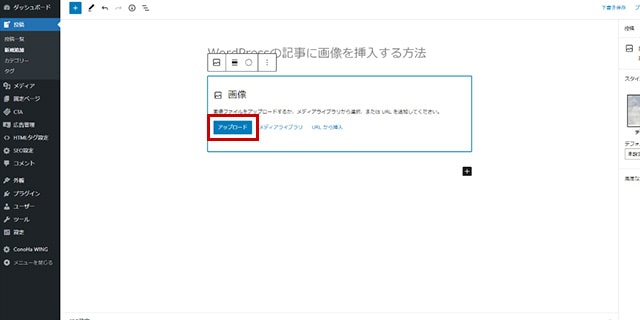
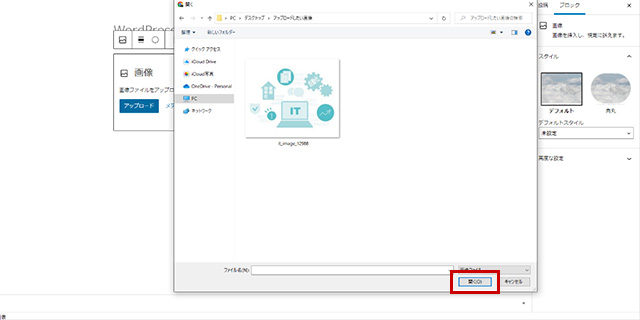
画像を選択すると、「アップロード」「メディアライブラリ」「URLから挿入」の3つの項目が表示されるので、「アップロード」を選択します。

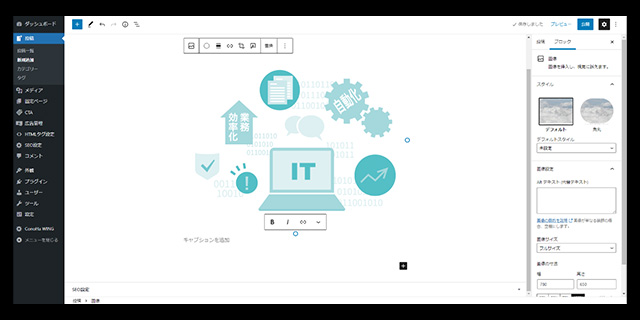
挿入する画像ファイルを選択して「開く」ボタンをクリックすると、記事内に挿入されます。

無事にアップロードが完了すると、上記のように記事に画像が表示されます。
まとめ
今回は、WordPressにおける画像の適正サイズと重要性、編集と挿入方法について解説しました。
画像の最適化は、画像の内容を読者が認識しやすくなるだけでなく、ページの読み込み速度に影響するため、検索順位にも影響を与えます。
WordPressの画像の重要性について、これまであまり意識してこなかった方も、今回の記事を参考にぜひ最適化に挑戦してみてください。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内シェアNo.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められます。
「.com / .net」なら【0円~】ご利用できるので、まずは、お好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




