【カスタマイズできる】WordPressをHTMLで編集する方法

WordPressはHTMLやCSSなどのプログラミング知識がなくても簡単にウェブサイトを作成して、運営することができる人気のソフトウェアです。
実際にWordPressを使用してブログやサイトの運営を始めると、「細部まで作り込みたい」「作業を効率化したい」と考えて、カスタマイズに挑戦する方は少なくありません。
しかし、はじめてカスタマイズに挑戦するにあたって「HTMLファイルを見つけられない」「HTMLの編集方法がわからない」と悩んでいる方も多いのではないでしょうか。
そこで今回では、WordPressをカスタマイズするにあたって知っておきたい基礎知識と、HTMLファイルの場所、それに具体的な編集方法を詳しくご紹介します。
WordPressがHTMLページを生成する仕組み

一般的に「HTML=ウェブサイトを構成する言語」と思っている人は多いと思いますが、実はWordPressを構成するファイルにHTMLファイルは含まれていません。
ウェブサイトは通常、HTMLファイルとCSSから構成されていますが、WordPressは複数のPHPファイルによって構成されています。
しかし、実際にWordPressで作成されたサイトをユーザーが閲覧するときには、記事ページはHTMLファイルで表示されています。
「さっきWordPressにHTMLファイルは存在しないといっていたのに……」と疑問を持たれると思いますが、以下でWordPressがどの様に動いているのか、順を追って解説します。
ポイント1:WordPressの本体はPHPとMySQL
はじめに、WordPressはプログラミング言語「PHP」とデータベース「MySQL」の組み合わせによって動いているソフトウェアです。
WordPressを構成しているのはPHPファイルで、テキストエディタで開くとPHPで書かれたコードが表示されます。
また、WordPressが動作するサーバーにはWordPressとは別にMySQLがインストールされていなければなりません。
WordPressを他のサーバーに移す場合には、このPHPファイルとMySQLをそっくり移動させる必要があります。
WordPressの本体はこのPHPとMySQLであると考えて差し支えないでしょう。
ポイント2:PHPはHTMLを動的に生成する
「PHP」とはウェブページを生成することができる、サーバーサイドで動くスクリプト言語です。
後ほど詳しく説明しますが、PHPはサーバー上で動的にHTMLを生成する役割を担っています。
「動的に生成する」とは、ユーザーのアクセスに応じて、そのリクエスト内容に合ったウェブページを出力するという意味になります。
PHPは、サイトを訪れたユーザーの挙動に合わせて、その都度、HTMLファイルを生成し、ユーザーは毎回、新たに作られたHTMLファイルを記事として目にしているわけです。
ポイント3:MySQLには記事内容が保存されている
WordPressとセットでサーバーに導入されている「MySQL」は、大量のデータに対して高速で動作する、データベース管理システムです。
WordPressのMySQLには、記事のタイトル、本文、カテゴリ、タグ、コメントなどの情報が保存されているほか、WordPressの各種設定についても記録されています。
つまり、WordPressを運営する過程で蓄積されたデータは、全てMySQLに保存されているということです。
その意味で、データベースの内容はサイトのアイデンティティそのものであり、データベースが失われることは、それまで更新してきた内容がリセットされることを意味します。
ポイント4:PHP+MySQLで記事が出力される
上述した通り、WordPressのファイルはPHPによって構成されていて、記事内容や設定はMySQLのデータベースに保存されています。
WordPressでは、このPHPとMySQLの連携によってHTMLファイルが作成されています。
WordPressのサイトにユーザーからアクセスがあると、PHPはそのリクエストに応じてMySQLから情報を引き出し、HTML形式のファイルを生成します。
ユーザーが記事ページとして目にしているのはHTMLファイルですが、WordPressの本体部分はHTMLではなくPHPとMySQLで構成されていて、この両者の働きによってHTMLが生成されているというのが実態です。
WordPressの記事をHTMLで編集する方法

前章でも解説しましたが、WordPressのテーマは複数のPHPファイルが組み合わさって構成されているので、HTMLで編集することは不可能です。
しかし記事の作成・編集であれば、ブロックエディタ( Gutenberg )を活用することでHTMLコードを直接入力することができます。
この章では、「記事をHTMLコードで作成したい」「WordPressのテーマを編集して思い描くウェブサイトにしたい」という人へ向けて、HTMLコードを直接入力する方法と、PHPファイルの編集方法について、画像を見ながら詳しく説明していきます。
WordPressで記事を作成する際に使用するブロックエディタには、HTMLコードを直接入力できるコードエディタ機能が用意されています。
投稿の新規追加を選択すると、ブロックを積み上げて記事を作成するビジュアルエディタがデフォルトで表示されているので、HTMLコードで記事を作成したい場合は設定でコードエディタに切り替える必要があります。
切り替え方法とHTMLコードを直接入力する方法は、下記で詳しくご紹介します。
ビジュアルエディタをコードエディタに切り替える

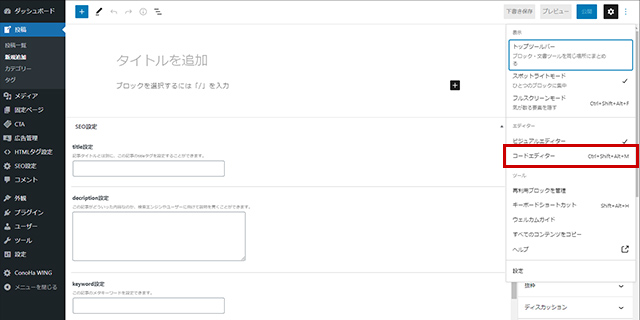
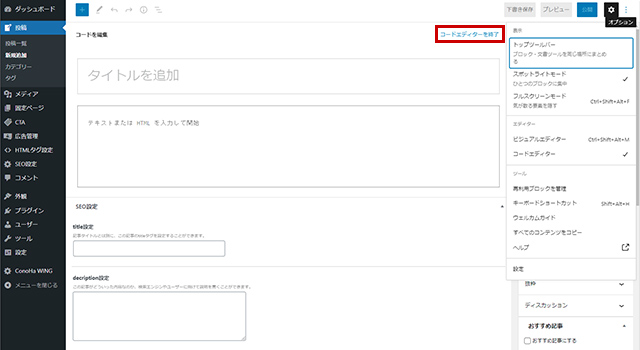
WordPressの管理画面の「投稿」の「新規追加」でビジュアルエディタを開いたら、右上の「
⁝ 」を選択して表示された画面から、中段にある「コードエディタ」をクリックしましょう。

コードエディタに「テキストまたはHTMLを入力して開始」と表示されるので、HTMLを直接記述しましょう。
コードエディタでの作業を終了したい場合には、右上の「コードエディタを終了」を選択することで、ビジュアルエディタに戻すことができます。
コードエディタでHTMLコードを直接入力する

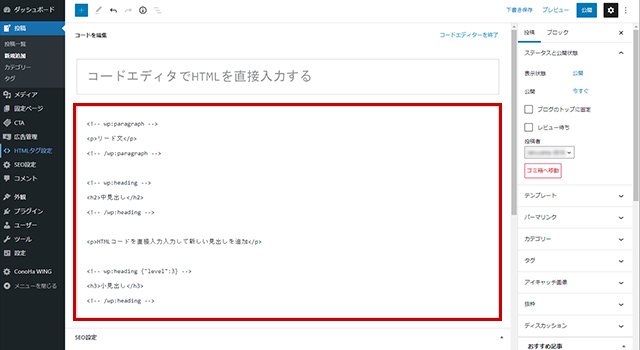
コードエディタに変更することで、ビジュアルエディタで編集していた文字のHTMLコードを確認することができます。
またコードエディタから直接HTMLコードを追加することも可能です。

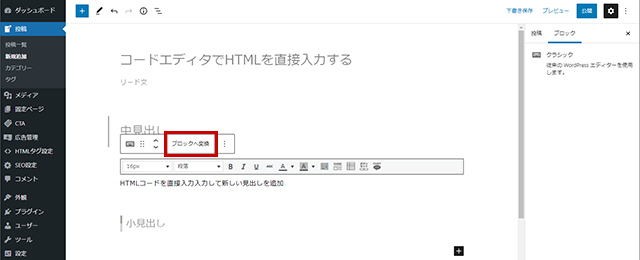
コードエディタを終了してビジュアルエディタに戻ると、コードエディタで直接入力した文字の上に「クラシック」と表示されているのがわかります。

「クラシック」と表示されている部分をクリックすると、文字の大きさ、段落などを編集できる他、「ブロックへ変換」を選択することで、ブロックへ簡単に変換することができます。

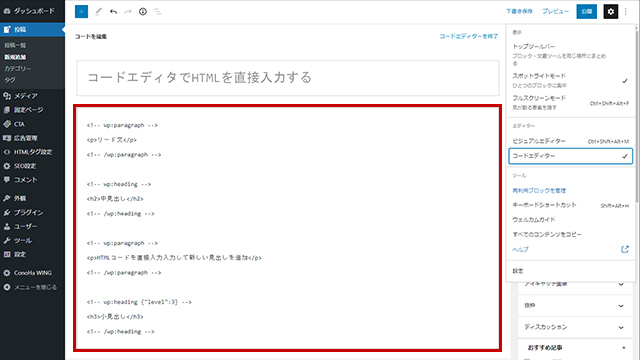
直接入力した文字をビジュアルエディタでブロックへ変換すると、コードエディタでもHTMLコードが変換されているのがわかります。
ビジュアルエディタのままHTMLコードを追加する
上述では、コードエディタに切り替えてHTMLコードを入力する方法をご紹介しましたが、実はビジュアルエディタのままHTMLコードを入力する方法もあります。

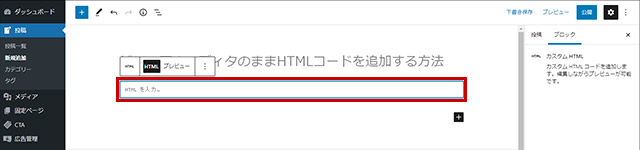
ブロックエディタの「+」ボタンをクリックすると、対象ブロックに様々な効果を追加できる項目がいくつか表示されるので、その中の「カスタムHTML」を選択してください。

選択すると「カスタムHTML」ブロックが追加されます。

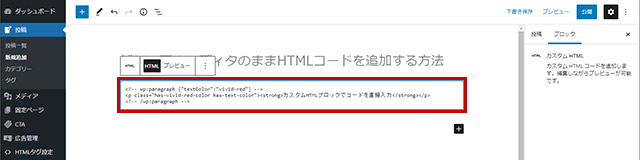
カスタムHTMLブロックはコードエディタと同じ様にHTMLコードを直接入力することができます。

「プレビュー」を選択することで、入力したHTMLコードがどのように表示されるのか確認することができます。
WordPressでテーマのPHPファイルを編集する方法

WordPressテーマのPHPファイルを編集することで、デフォルトの編集機能では行うことのできなかった、複雑なカスタマイズを実現可能になります。
繰り返しになりますが、WordPressは複数のPHPファイルで構成されているので「.html」という拡張子ファイルは存在せず、編集を行うのは「.php」拡張子ファイルとなります。
PHPファイルの編集場所と具体的な編集方法は下記をご覧ください。
PHPファイルの場所

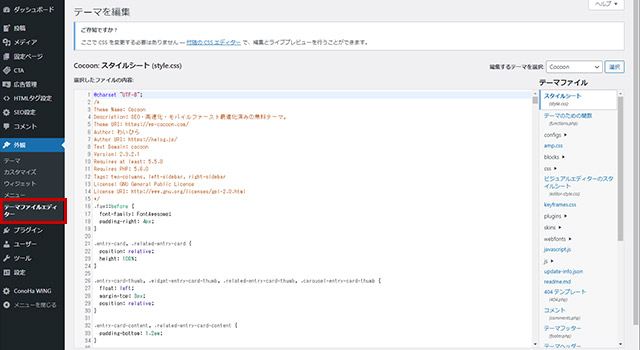
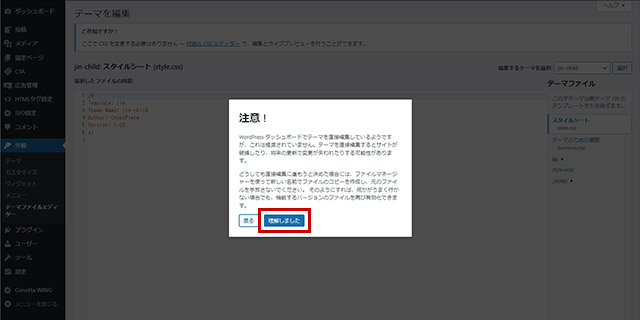
WordPress管理画面から左メニューの「外観」の「テーマファイルエディター」を開きましょう。
画面右の「テーマファイル」が現在サイトに適用されているテーマのPHPファイルです。

最初にテーマファイルエディターを開いたときには警告文が表示されるので、編集続行を希望する場合は「理解しました」をクリックしてください。
PHPファイルの基本的な編集方法
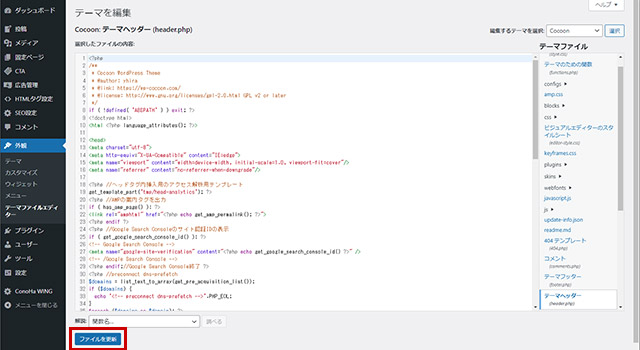
テーマファイルエディターでは、画面中央部分にソースコードが表示されて、右側にはテーマを構成するファイルが一覧で表示されています。

右側のテーマファイル欄に表示されているファイル名を選択することで、サイトの任意のコードを編集することができます。
編集作業が完了したら、左下の「ファイルを更新」をクリックすることで編集したコードがサイトに反映されます。
WordPressではテーマファイルを役割ごとに分割していますが、その分割されたPHPファイルを「テンプレート」と呼びます。
テーマファイル欄に表示されているテンプレートが何を表しているのか覚えておくと、PHPファイルの編集作業を効率的に進められるほか、ミスを減らすことに繋がるので、無理のない範囲で覚えておきましょう。
【テーマを構成する代表的なテンプレート一覧】
| category.php | カテゴリーの一覧(アーカイブ)表示用テンプレート |
|---|---|
| author.php | 投稿者ごとの一覧(アーカイブ)表示用テンプレート |
| index.php | ブログ記事の一覧(アーカイブ)表示用テンプレート |
| date.php | 年間、月間の記事一覧(アーカイブ表示用テンプレート |
| front-page.php | トップページ用テンプレート |
| page.php | 固定ページ用テンプレート |
| single.php | 記事用テンプレート |
| 404.php | 404(ページが存在しない)テンプレート |
| tag.php | タグの記事一覧(アーカイブ)表示用テンプレート |
| search.php | 検索結果表示用テンプレート |
まとめ
今回は、WordPressの仕組みからHTMLで記事を作成する方法、テーマのPHPファイルを編集する方法についてご紹介しました。
HTMLコードでの記事の作成や、PHPコードを編集してテーマをカスタマイズすると聞くと、難しそうだと思って尻込みしてしまいがちですが、WordPressの構造を理解して手順通りに行えば、初心者でも作業は可能です。
PHPファイルでの編集を覚えることで、これまでデフォルトのカスタマイズでは不可能だった、細かいカスタマイズが実現できます。
WordPressのカスタマイズに興味はあるが一歩踏み出せずにいたという人は、この機会にぜひ、挑戦してみてください。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、お好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち