「Site Kit by Google」プラグインをWordPressに導入する方法

GoogleアナリティクスやGoogleアドセンスといったGoogle公式のサービスは、ブログ運営になくてはならない存在です。
これらのサービスのブログへの登録は、Google公式のWordPressプラグイン「Site Kit by Google」を利用すれば、簡単に済ますことができます。
今回はその導入と設定方法について解説しましょう。
「Site Kit by Google」の機能とは?

Googleはウェブサイト向けに、様々なサービスを無料で提供しています。
アクセス解析ツールの「Googleアナリティクス」、クリック成果型の広告サービス「Googleアドセンス」などがよく知られています。
これらのサービスの導入には、ブログのソースコードの中に、指定されたコードを貼り付ける作業が必要で、サービスごとにその作業を繰り返すのは大変です。
そこでGoogleでは、ブログとGoogle公式サービスを一括で連携させる「Site Kit by Google」を提供しています。
これはWordPress用のプラグインで、Googleが提供している6つのGoogle公式サービスとの連携に対応しています。
6つのサービスの内容は次の通りです。
Googleアナリティクス
サイトの訪問者の行動を計測するアクセス解析ツールです。
ページごとのPV数、セッション数、ユーザー数のほか、滞在時間や直帰率、コンバージョンといった数字を把握できます。
Googleアドセンス
サイトにウェブ広告を掲載するサービスです。
サイトを訪れたユーザーが、広告をクリックするごとに収益が発生するクリック課金型で、広告の内容は自動的に決定されます。
利用には審査を通過する必要があります。
Googleサーチコンソール
サイトのGoogle検索上でのパフォーマンスを計測するツールです。
検索結果への表示回数やクリック回数を調べられるほか、クローラーによるインデックス化を促進する機能もあります。
ページスピードインサイト
ウェブページの表示速度を計測するサービスです。
Google独自の評価基準より、パソコンとモバイル、それぞれの環境について100点満点で評価されるほか、表示までのプロセスの細かい評価や改善点についても提示してくれます。
Googleオプティマイズ
ウェブサイトの比較テストを実施するためのツールです。
2パターンのページを公開して実際の成果を比較するA/Bテストや、複数のパターンから最適解を発見する多変量テストなどを実施できます。
Googleタグマネージャー
サイト内に挿入するタグをまとめて管理するツールです。
タグを一元管理できるため、タグを変更したいときにも、ページのソースコードを書き換えることなく、Googleタグマネージャー上から変更が行えます。
「Site Kit by Google」では、これらのサービスとブログを接続する設定を、まとめて行うことが可能となっています。
さっそくWordPressへのインストール方法と、これらの6つのサービスとの連携の手順について、詳しく解説していきましょう。
「Site Kit by Google」をWordPressにインストールする

まずは「Site Kit by Google」のWordPressへのインストール方法を解説しましょう。
インストールの過程は、通常のWordPressのプラグインと同様ですが、Googleアカウントを利用するので、インストール前に作成しておく必要があります。
なお、「Site Kit by Google」のインストールと初期設定が完了した時点で、Googleサーチコンソールの導入も自動的に完了となります。

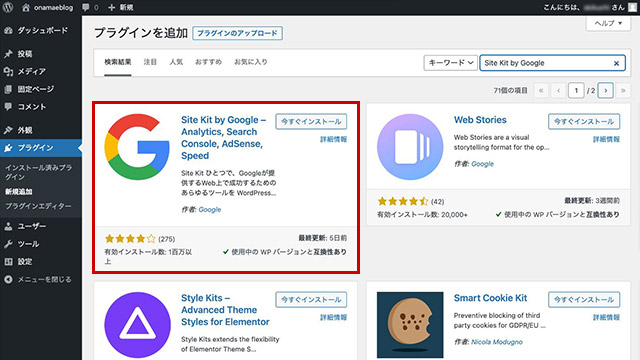
WordPressの管理画面の左メニューで「プラグイン」を開き、キーワード「Site Kit by Google」で検索します。
表示されたら「今すぐインストール」を行い、「有効化」をクリック。

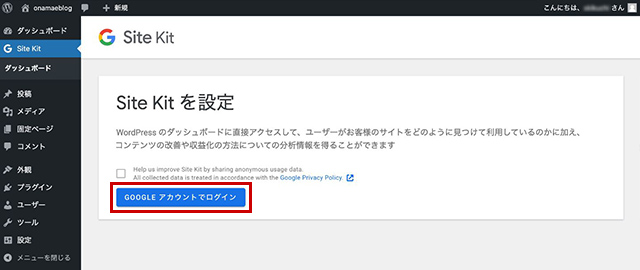
インストールが完了したら、左メニューに「Site Kit 」という項目が追加されているので、クリックして「GOOGLEアカウントでログイン」をクリック。

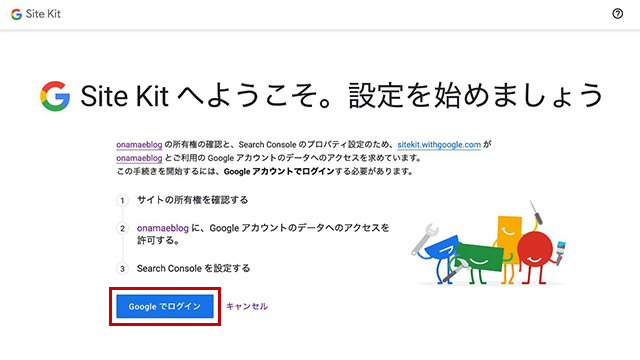
初期設定画面が開くので「Googleでログイン」をクリックします。

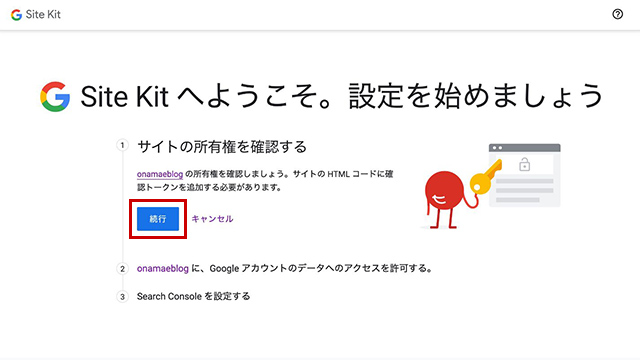
サイトの所有権の確認です。「続行」ボタンをクリックしましょう。

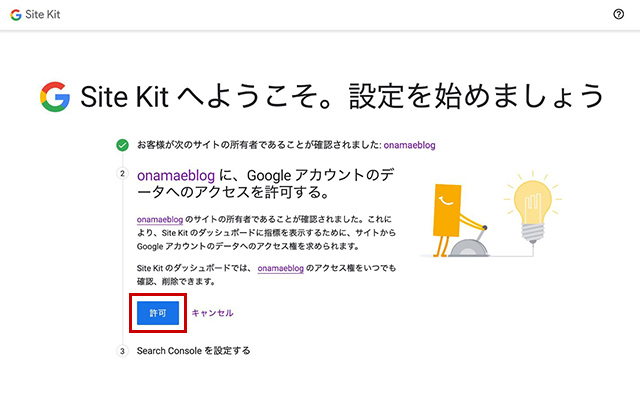
GoogleアカウントのデータにSite Kitがアクセスすることを許可します。
「許可」ボタンをクリックします。

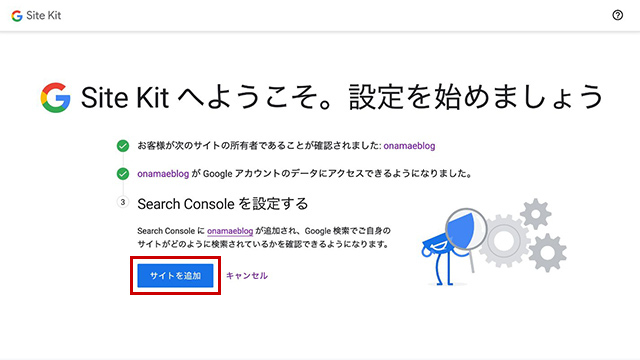
最後に「サイトを追加」ボタンをクリックしましょう。

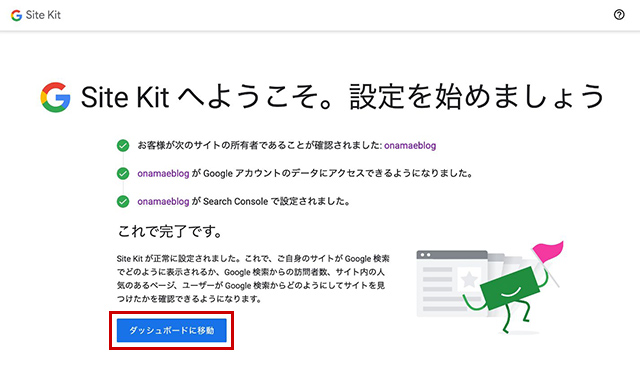
設定が完了したら「ダッシュボードに移動」をクリックします。

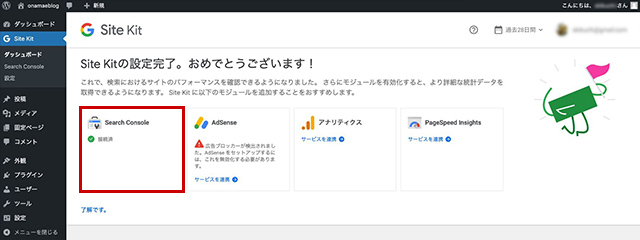
Site Kitのダッシュボードで、「Search Consle」の項目が「接続済」になっているのを確認しましょう。
「Site Kit by Google」とGoogle公式サービスの連携方法

「Site Kit by Google」のインストールが完了したら、「Googleサーチコンソール」との接続は既に完了しているので、残りの5つのツールの連携方法を見ていきます。
なお、Googleアドセンスの利用には、サイトの審査が必要になります。
Site Kitの設定の直後に審査が始まるので、Googleアドセンスに関しては、既にブログが完成し、ある程度の数の記事が公開されている状態になってから、連携の設定を行いましょう。
Googleアナリティクス

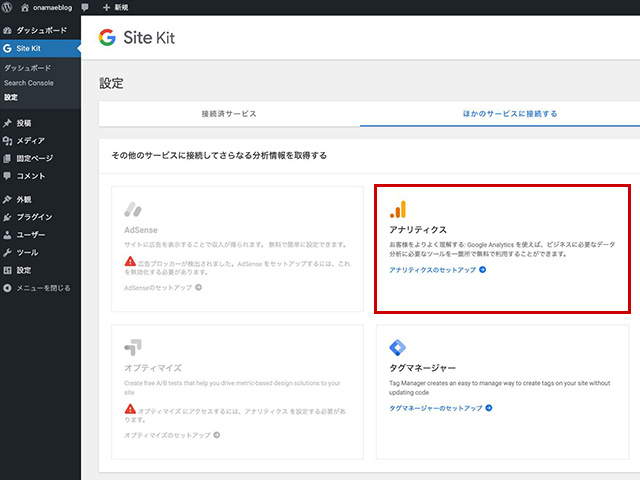
WordPressの管理画面の左メニュー「Site Kit」の「設定」をクリック。
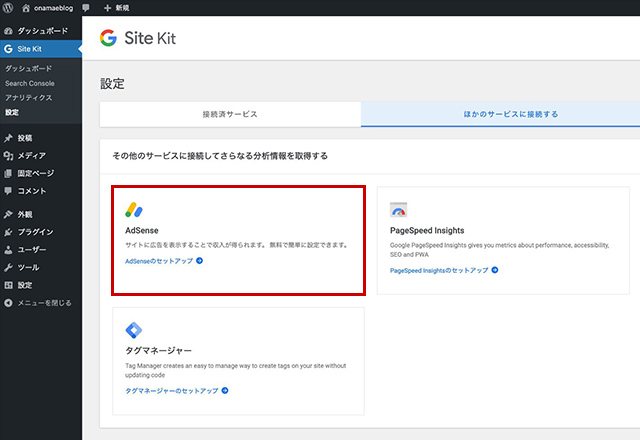
「ほかのサービスに接続する」を開いて、「アナリティクスのセットアップ」をクリックします。

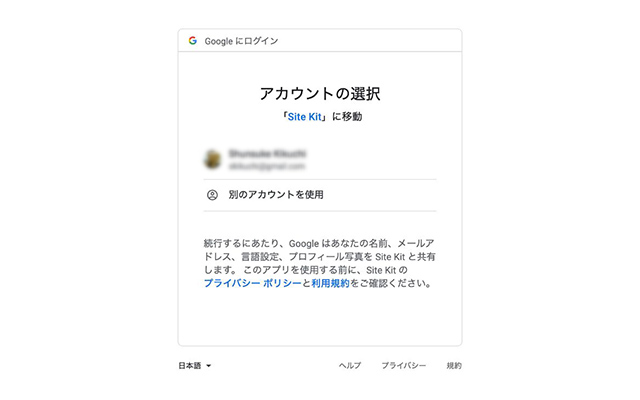
「アカウントの選択」で接続したいGoogleアカウントをクリックしましょう。

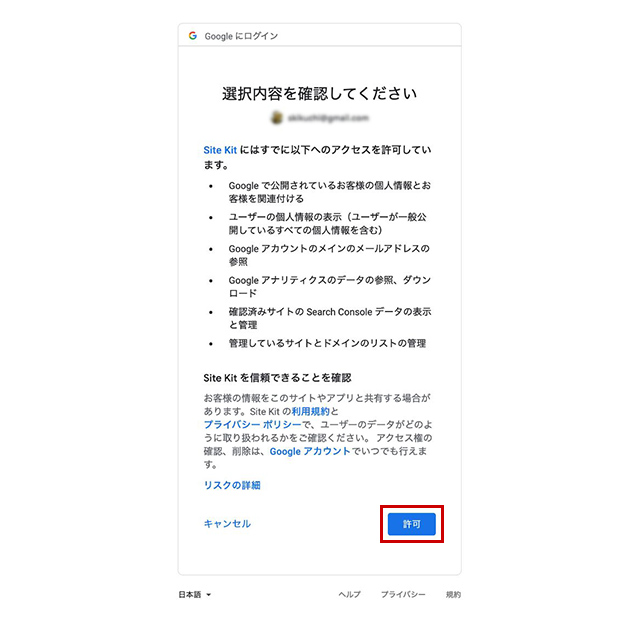
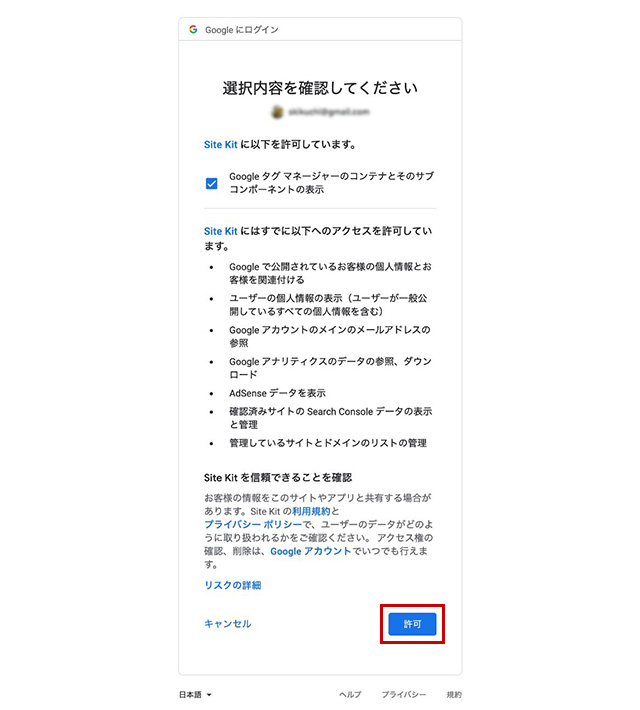
「選択内容を確認してください」でSite Kitにアクセスを許可する項目が表示されます。
「許可」ボタンをクリックしましょう。

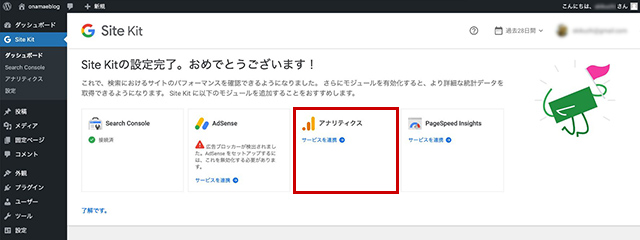
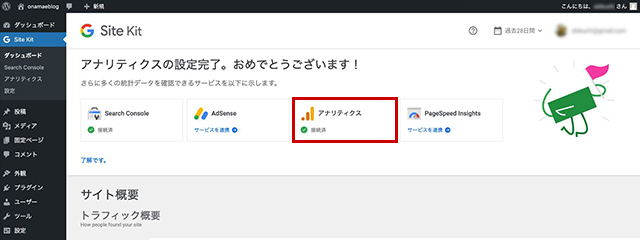
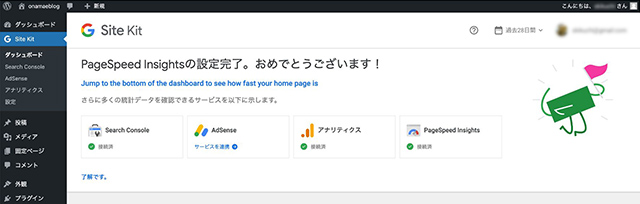
「Site Kitの設定完了。おめでとうございます!」と表示されたら、「アナリティクス」の「サービスを連携」をクリックします。

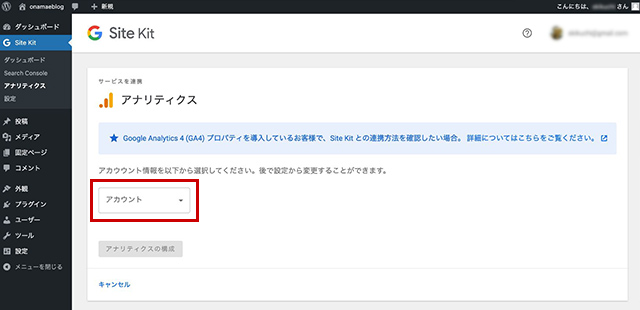
「アナリティクス」が開くので、「アカウント」で「新規作成」を選択して「アナリティクスの構成」をクリックします。

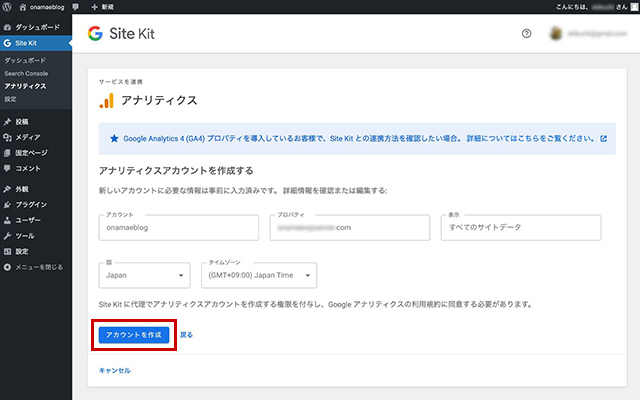
アカウント情報が自動的に入力されるので、「アカウントを作成」をクリックします。
次の画面で「アカウントの選択」が表示されたら、利用中のGoogleアカウントをクリックします。
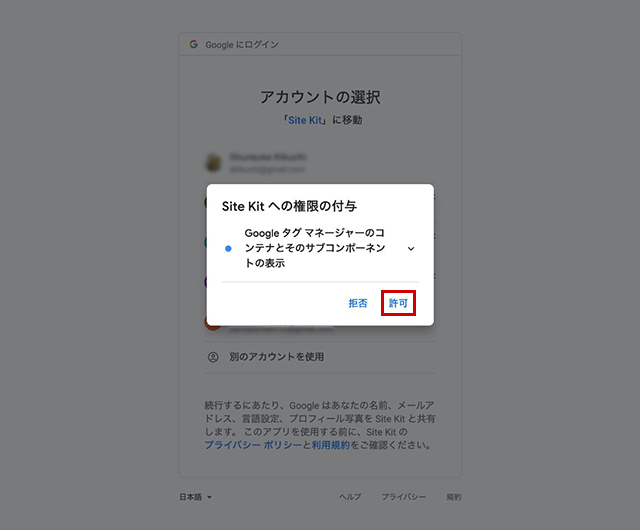
さらに「Site Kitへの権限を付与」で「許可」を、「選択内容を確認してください」で「許可」を選択しましょう。

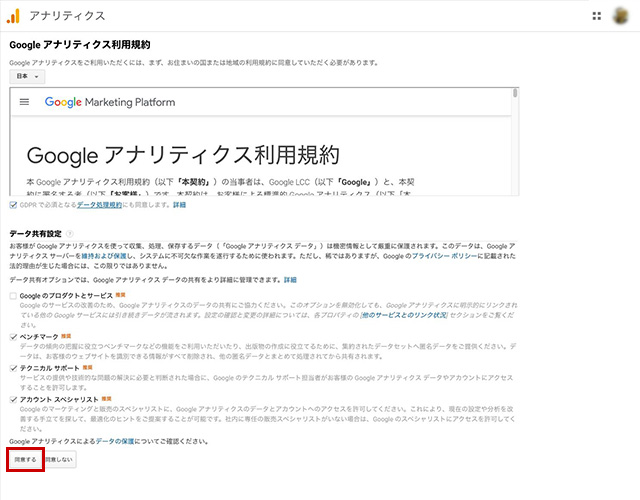
Googleアナリティクスの利用規約が表示されます。
地域の選択で「日本」を選び、「GDPRで必須となるデータ処理規約にも同意します。」のチェックボックスを有効にして「同意する」をクリックします。

この画面が表示されれば「Site Kit」と「Googleアナリティクス」の連携は完了です。
「Got to my Dashboard」をクリックしてダッシュボードに戻りましょう。

念のために「Site Kit」のダッシュボードで、アナリティクスが「接続済」になっているのを確認しましょう。
Googleアドセンス

WordPressの管理画面の左メニューの「Site Kite」の「設定」で「ほかのサービスに接続する」を開いて、「Adsenseのセットアップ」をクリックします。

「アカウントの選択」で連携させたいGoogleアカウントをクリックします。

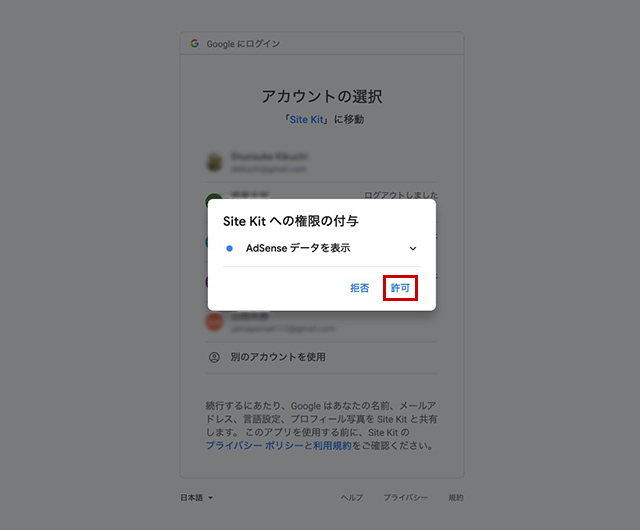
「Site Kitへの権限の付与」で「許可」をクリックします。

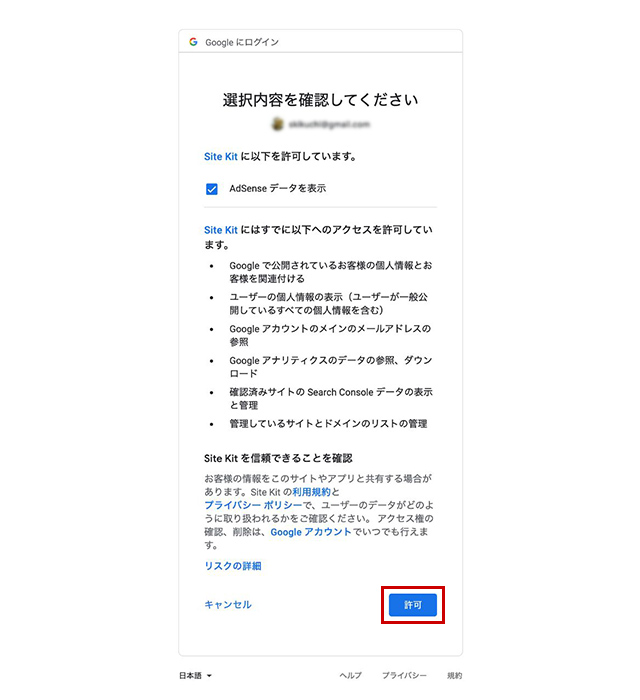
「選択内容を確認してください」で「許可」をクリックします。
Googleアドセンスを利用したことのない人は、ここから初期設定が始まります。
居住地を指定し、利用規約に同意してアカウントを作成しましょう。

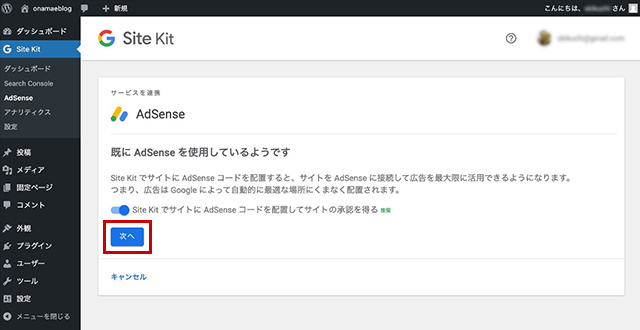
既にGoogleアドセンスを利用している場合は、新サイトの設定の追加を行います。
「次へ」をクリックしましょう。

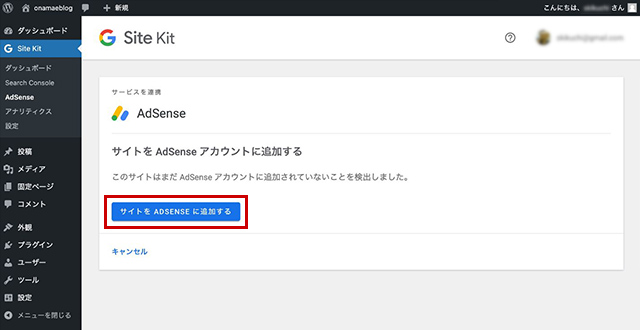
「サイトをADSENSEに追加する」ボタンをクリックしましょう。

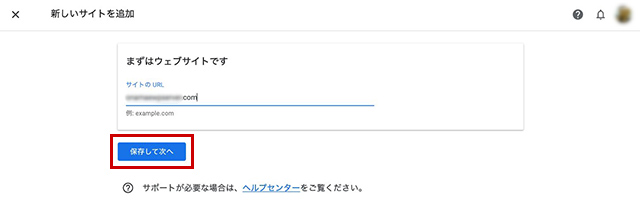
「サイトのURL」にブログのURLが自動入力されますので、「保存して次へ」をクリック。

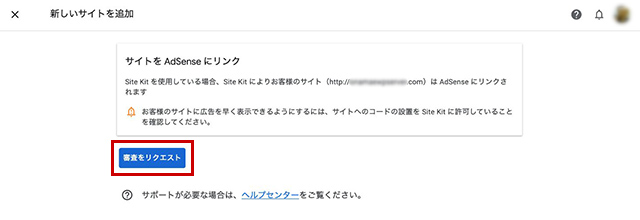
「サイトをAdsenseにリンク」が表示されるので、「審査をリクエスト」をクリックしましょう。

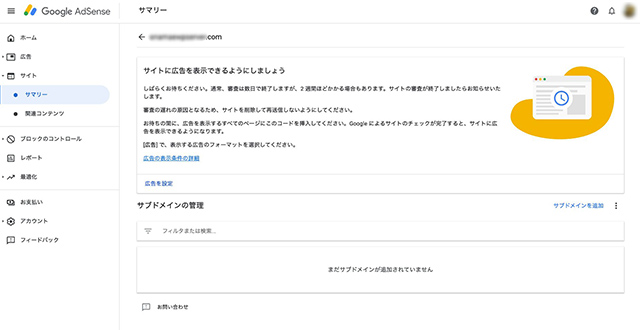
これでブログの審査が開始されます。
審査に通過すれば、Googleアドセンスを利用できるようになります。
ページスピードインサイト

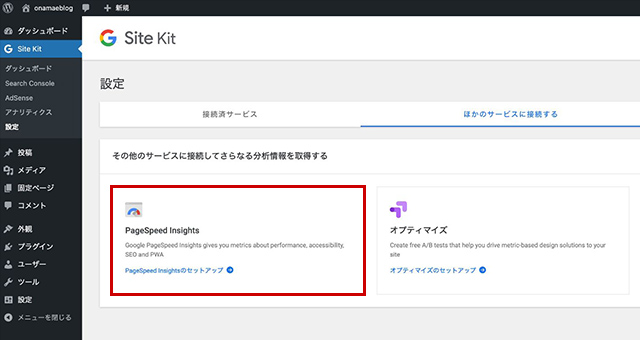
WordPressの管理画面の左メニューの「Site Kite」の「設定」で「ほかのサービスに接続する」を開いて、「PageSpeed insightのセットアップ」をクリックします。

すぐに設定が完了します。アカウント登録などの設定などは不要です。

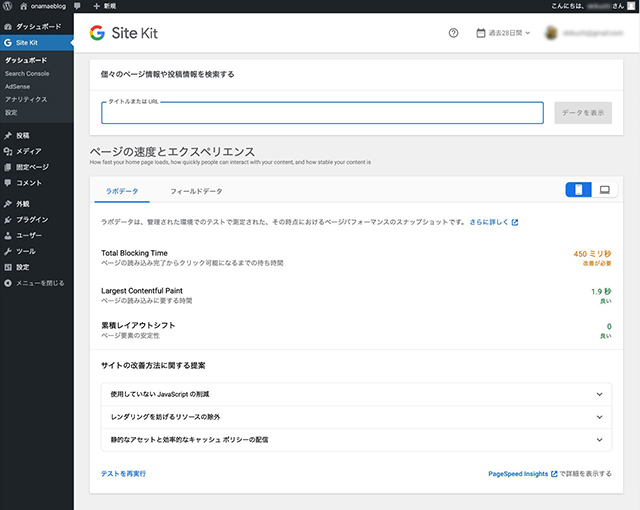
ダッシュボードに「ページの速度とエクスペリエンス」という項目が追加され、ページの表示速度などの情報を確認できるようになります。
Googleオプティマイズ

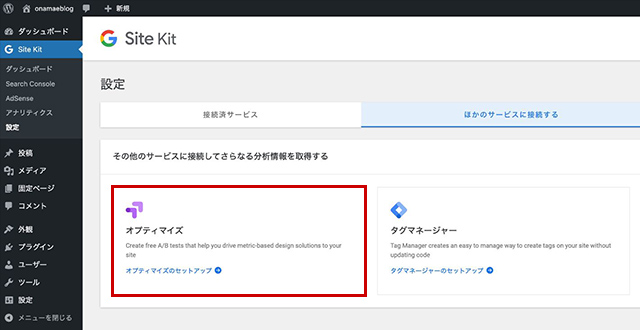
WordPressの管理画面の左メニューの「Site Kite」の「設定」で「ほかのサービスに接続する」を開いて、「オプティマイズのセットアップ」をクリックします。

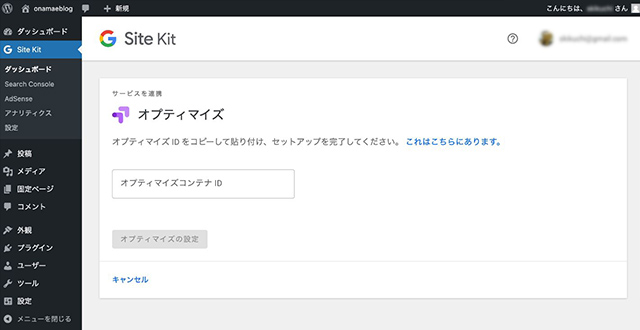
オプティマイズコンテンツIDの入力画面が表示されますので、既にGoogleオプティマイズを利用している人はIDを入力しましょう。
初めて利用する人は、「これはこちらにあります。」(https://optimize.google.com/)をクリックします。

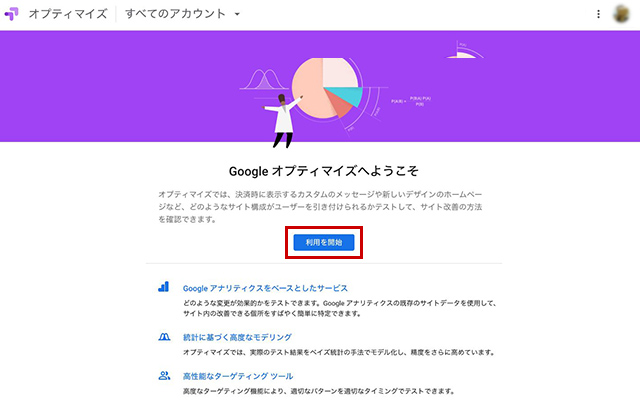
Googleオプティマイズの初期設定のページが表示されるので「利用を開始」をクリックします。

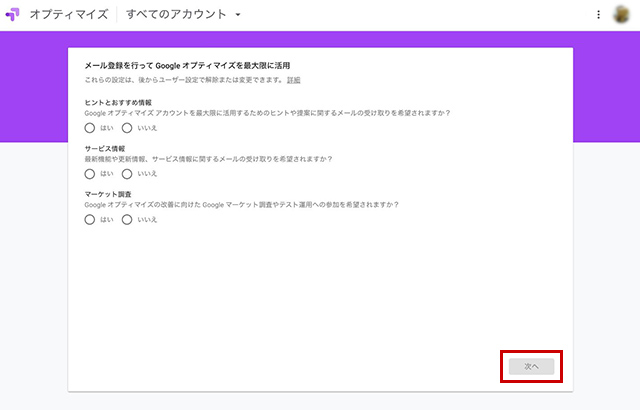
メール登録の設定画面が開きます。
メールの通知が必要なら「はい」を、不要なら「いいえ」を選択して「次へ」をクリックします。

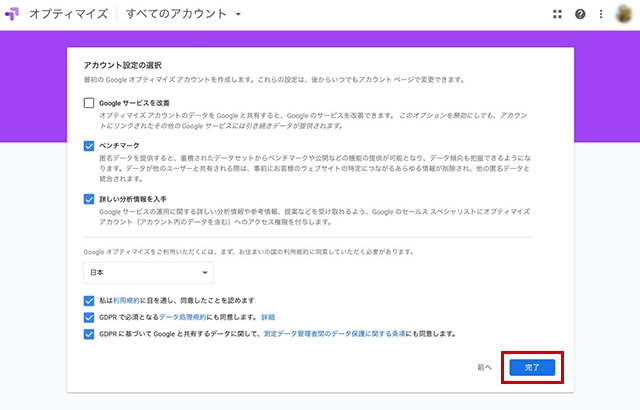
「アカウント設定の選択」が開きます。
国の設定で「日本」を選択し、その下の3つのチェックボックスを全て有効にして「完了」をクリックします。

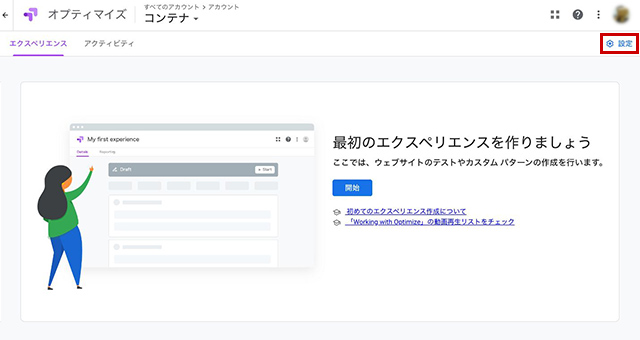
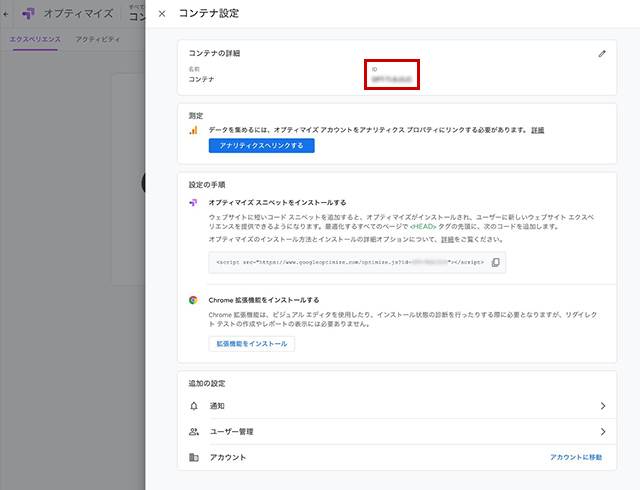
Googleオプティマイズが利用可能になったら、右上の「設定」をクリックします。

「コンテナ設定」が開くので、「コンテナの詳細」の「ID」をコピーしましょう。

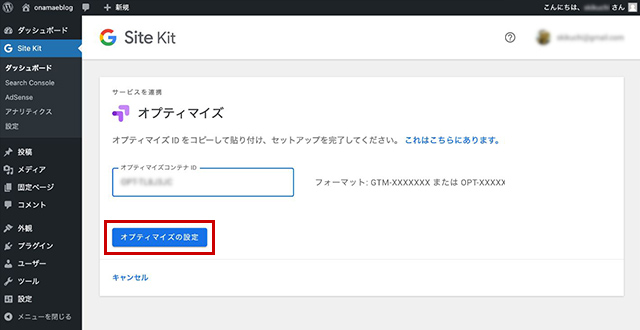
WordPressの管理画面に戻り、Site KitのGoogleオプティマイズの設定で、「オプティマイズコンテナID」にコピーしたIDを入力して「オプティマイズの設定」をクリックします。

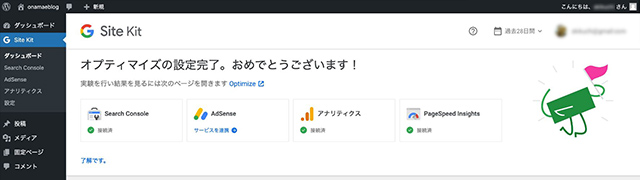
これでGoogleオプティマイズの登録は完了です。
Googleタグマネージャー

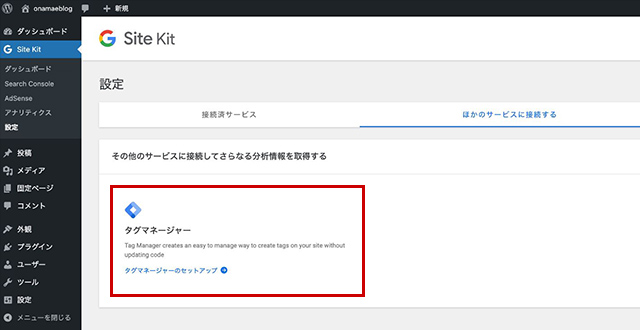
WordPressの管理画面の左メニューの「Site Kite」の「設定」で「ほかのサービスに接続する」を開いて、「タグマネージャーのセットアップ」をクリックします。

「アカウントの選択」で連携させたいGoogleアカウントを指定します。

「Site Kitへの権限の付与」で「許可」をクリック。

「選択内容を確認してください」で「許可」をクリックします。

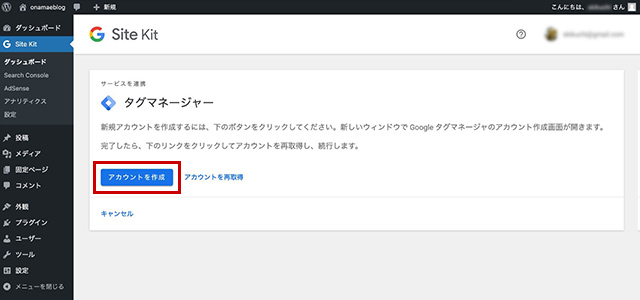
「タグマネージャー」の「アカウントを作成」をクリックすると、新しいウィンドウでGoogleタグマネージャーの設定画面が開きます。

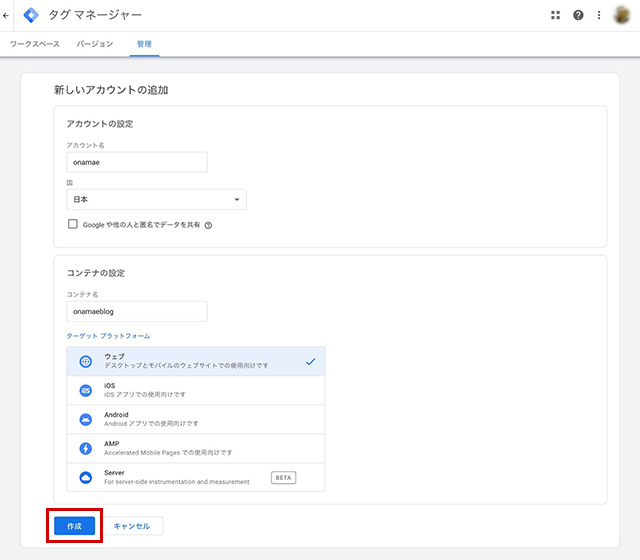
「新しいアカウントの追加」で、「アカウント名」「コンテナ名」に任意の名称を入力します。
「国」で日本を選択し、ターゲットプラットフォームで「ウェブ」を指定し、「作成」をクリックします。

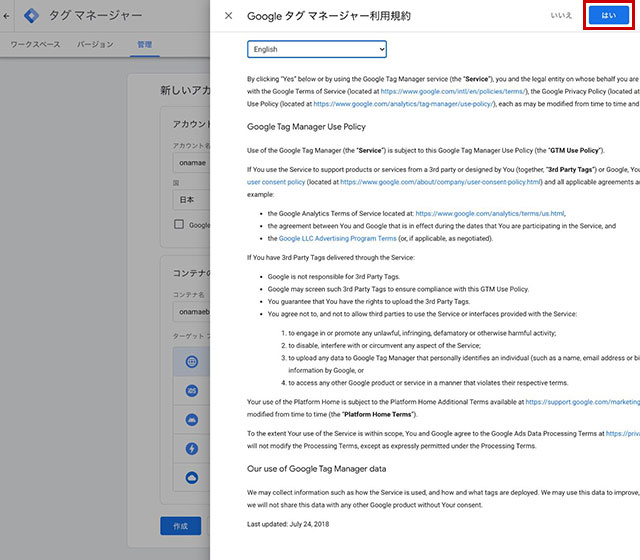
利用規約が表示されるので「はい」をクリックしましょう。

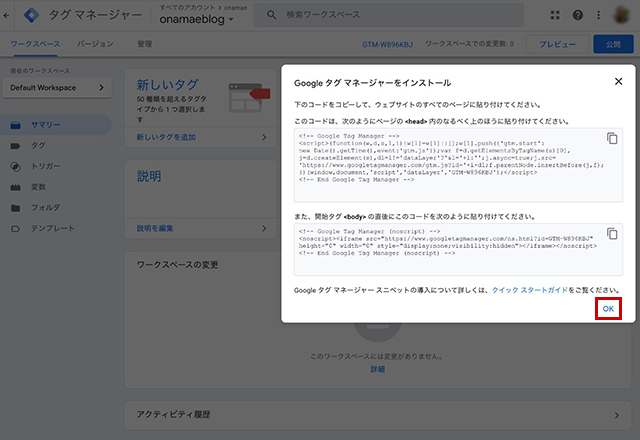
ウェブサイトとの連携用のコードが表示されますが、「Site Kit」を利用しているので、この設定は無視して「OK」をクリックします。

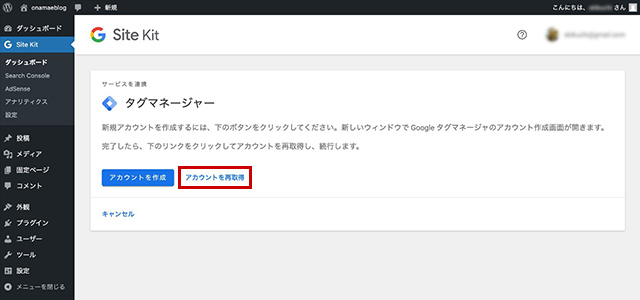
「Site Kit」の設定画面に戻り「アカウントを再取得」をクリックしましょう。

先ほど設定したアカウント名とコンテナ名が自動で表示されます。
「確認して続ける」をクリックしましょう。

これでGoogleタグマネージャーとの連携の設定は完了です。
Site Kit by Googleの類似ツールとの違い

Site Kit by Googleとよく似たWordPressのプラグインに、「All in One SEO Pack」や「Yoast SEO」「MonsterInsights」があります。
これらはWordPressとGoogleの連携をサポートするという意味で、近い機能を備えているプラグインですが、本質的には全く別のツールです。
以下にそれぞれのプラグインの機能の特徴を挙げたので、違いを正確に把握しておきましょう。
Site Kit by Google
Site Kit by Googleの特徴は、Googleが提供する各種サービスとWordPressの連携を簡単に行えるところにあります。
GoogleのサービスはSite Kit by Googleを経由しなくても、ヘッダーにコードを直接書き加えるなどしてWordPressに追加することは可能ですが、Site Kit by Googleを導入することで、設定が非常に簡単になります。
Site Kit by Googleで登録できるサービスは、GoogleアナリティクスやGoogleサーチコンソールなど6種類で、連携したサービスはWordPressのダッシュボードに情報を表示できます。
All in One SEO
All in One SEOは、WordPressの検索エンジン最適化(SEO)を総合的にサポートするツールです。
All in One SEO Packの「一般設定」にある「ウェブマスターツール」では、GoogleアナリティクスとGoogle Search Consoleの登録作業を一括で行える機能があります。
また、XML形式のサイトマップを出力する機能があり、Google Search Consoleでのサイトマップの追加をサポートしてくれるのも非常に便利です。
これらの機能はAll in One SEO Packが備える多数の機能の一部分でしかなく、ほかにもGoogleの検索結果のページに表示されるタイトルや概要(メタディスクリプション)の文章を指定するなど、多彩な機能に対応しています。
Yoast SEO
Yoast SEOもAll in One SEOと同じく、WordPressのSEO関連の設定をまとめて行えるツールです。
機能の多くがAll in One SEOと重複していて、Google Search Consoleの登録やXML形式のサイトマップの出力、タイトルや概要の指定などの機能は全く同じです。
ただし、Googleアナリティクスの登録には未対応で、All in One SEOにはない、パンくずリストの生成や、内部・外部リンクの数を表示するテキストリンクカウンターといった、独自の機能があります。
さらに、注目すべきなのがSEO解析の機能で、各記事の検索エンジンへの最適化状況を3段階で評価します。
SEO解析のスコアは必ずしも検索順位での成果を保証するわけではありませんが、クローラーが巡回しやすい環境を構築する際の目安にはなります。
Yoast SEOとAll in One SEO Packの併用は不可能で、どちらか片方のプラグインしか利用できません。
MonsterInsights
MonsterInsightsは、Googleアナリティクスから得られたアクセス解析の情報を表示するツールです。
正式名称は「Google Analytics Dashboard Plugin for WordPress by MonsterInsights」で、その名の通り、WordPressの管理画面にあるダッシュボードを拡張するプラグインです。
Google関連サービスとの連携はGoogleアナリティクスの登録機能のみですが、その分、アクセス解析に関する詳細な情報の表示に対応していて、セッション数やページビュー数はもちろん、滞在時間、直帰率、利用デバイス、アクセス元、リファラーなどの情報を、ダッシュボードから確認できます。
Googleアナリティクスにログインするのが面倒で、アクセス解析の定期チェックがおそろかになっている人も、このプラグインなら、記事更新のついでに整理された情報をざっと見ることができるでしょう。
Site Kit by GoogleやAll in One SEO Packがダッシュボードに示すサマリーでは不十分という人におすすめで、これらのプラグインとの併用も問題ありません。
まとめ
今回は「Site Kit by Google」の導入と設定の手順について解説しました。
今日、Googleの公式サービスは、ブログ運営において必須のツールとなっています。
もちろん従来通り、指定されたコードを登録するやり方でも問題ありませんが、「Site Kit by Google」であれば、ダッシュボードから登録したサービスのステータスを確認できるようになるため、日々の情報収集が容易になります。
また、サービスとの接続状況も合わせて表示されるので、不具合などのトラブルの際に、連携をチェックしやすいというメリットもあります。
「Site Kit by Google」の使い方を覚えて、Google公式サービスをより手軽に活用できるようになりましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、
あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
ブログを始めるなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
ブログに挑戦してみようと考えている方は、以下のリンクから、ぜひご利用ください。




